Как сделать красивую диаграмму для дашборда Excel скачать
Дизайн стандартных Pie Chart в Excel достаточно гибко настраивается с помощью параметров. Это позволяет нам презентовать свои отчеты на более высоком уровне чем то, что предлагается по умолчанию. Чтобы показать часть возможностей для креативного дизайна в редакторе диаграмм Excel приведем ниже пошаговый пример. Так вы сможете оценить возможности, на которые ранее не обращали внимания. В Excel можно создавать красивые отчеты, и я докажу вам, что это совсем не сложно!
Создание красивого Pie Chart в Excel шаг за шагом
Сразу стоит отметить, что возможности конструктора диаграмм в Excel не безграничны, но они существенные, чтобы их не использовать. В некоторых случаях понадобиться воображение для нестандартных методов конструирования желаемого дизайна визуализации для презентации. Но главное преимущество средств для разработки визуализации данных в Excel заключается в автоматизированной обработке данных таблиц. А это значит, что мы можем автоматизировать большой объем работы без использования языков программирования. Главная функция программирования – это автоматически обрабатывать исходные данные и выдавать их в желаемом виде. Эту же функцию выполняет конструктор диаграмм в Excel в меру своих возможностей с узкой специализацией. Но эти возможности пользователи недооценивают. Убедитесь в этом сами скачав шаблон с готовым примером дашборда Excel в конце статьи.
Шаг 1. Подготовка таблиц для обработки и презентации данных в Pie Chart
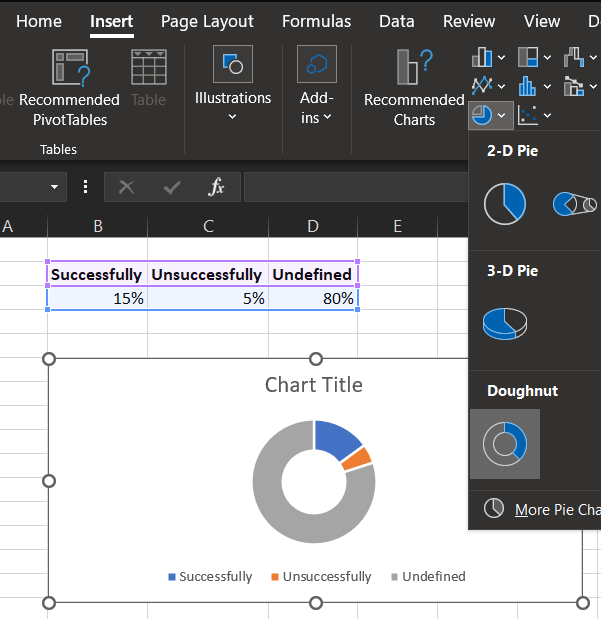
Структура Pie Chart будет состоять из трех долей. Поэтому первая таблица содержит три столбца с заголовками. Чтобы не терять время сразу выделяем диапазон таблицы с исходными данными B2:D3 и выбираем инструмент – Insert → Charts → Doughnut:

В результате мы получили Pie Chart с дизайном по умолчанию, который уже требует доработки как минимум цветовой схемы.
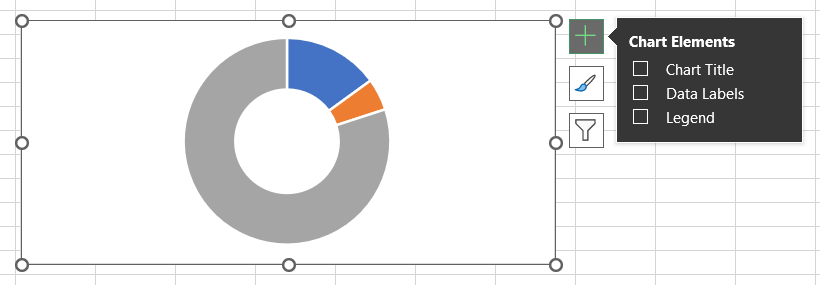
Для дальнейшей работы нам необходимо очистить Pie Chart от вспомогательных элементов. Нам нужен макет прототип, а из него мы создадим новое готовое решение с новым дизайном. Для этого выберите диаграмму левой кнопкой мышки и кликните по кнопке плюс в верхнем правому углу объекта и в появившемся выпадающем меню отключите все опции:

Теперь у нас есть исходный материал как шаблон. С ним удобно работать и мы будем лепить из него шедевр.
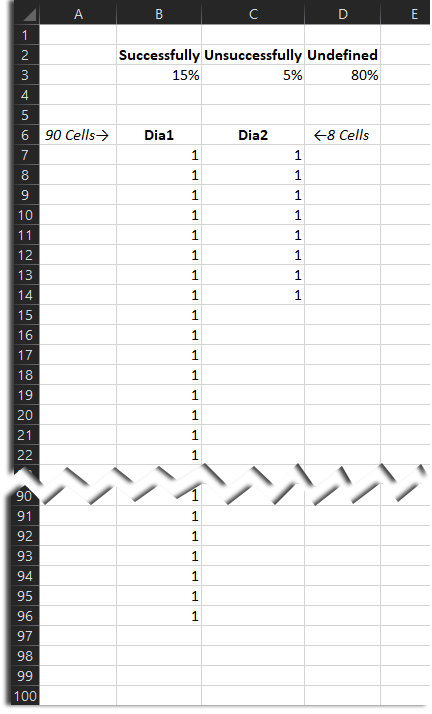
Чтобы продемонстрировать возможности украшения Pie Chart в Excel немного усложним структуры визуализации. Для этого нам потребуется еще одна таблица с дополнительными данными:

Первый столбец содержит 90 ячеек с одинаковыми значениями – значит мы получим 90 сегментов одинаковых размеров. А второй столбец содержит 8 одинаковых значений.
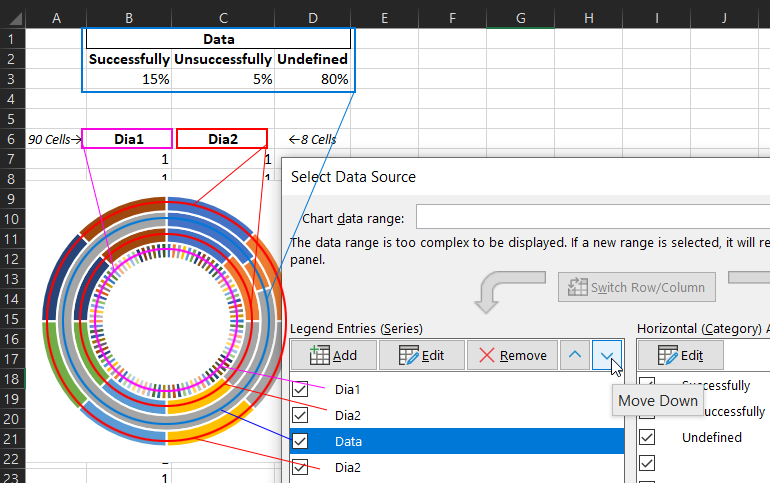
Каждый столбце будем добавлять по отдельности с помощью конструктора. Для этого выбираем диаграмму и в главном меню появится дополнительная опция – Chart Design (так называется конструктор визуализации в Excel). А затем выбираем инструмент для редактирования исходных данных – Data → Select Data. В появившемся окне «Select Data Source» добавляем новые данные в правильной последовательности как показано ниже на рисунке:

Нам нужно расположить порядок серий данных согласно нашему плану дизайна. Обратите внимание что мы 2 раза использовали данные из столбца Dia2. Расположили их так, чтобы исходные данные первой таблицы находились между двумя сериями Dia2.
Шаг 2. Настройка комбинированного типа диаграммы в Excel
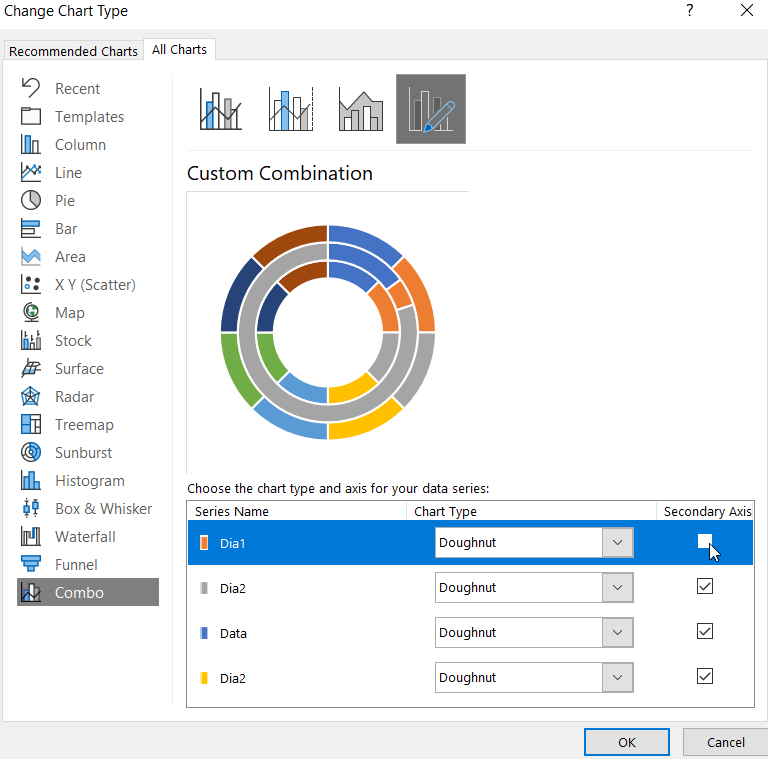
Теперь сделаем так чтобы ряд данных Dia1 располагался на основной оси, а все остальные на вспомогательной. Для этого выберите инструмент – Chart Design → Type → Change Chart Type. В паявшемся окне в левом списке пеню выберите тип «Combo» и в правом блоке определите настройки как показано ниже на рисунке:

Наш ряд Dia1 не исчез. Он находится на первом слое. Мы задействуем вспомогательную ось и теперь у Pie Chart иметься два слоя:
- На первом нижнем слое находиться основная ось со значениями Dia1.
- На втором верхнем слое расположена вспомогательная ось со значениями остальных серий: Dia2, Data и снова Dia2.
На следующем шаге мы увидим все слои и серии.
Шаг 3. Настройка цветовой схемы визуализации
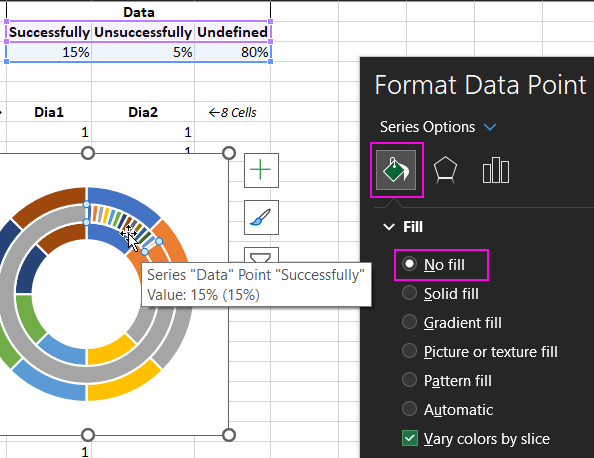
Самое сложное позади осталось все красиво оформить цветовой схемой. Но в первую очередь мы отобразим Dia1 на нижнем слое. Для этого сделаем одну долю данных прозрачной. Кликаем левой кнопкой мышки по доли «Successfully» и жмем комбинацию горячих клавиш (CTRL+1). В появившемся блоке настроек «Format Data Point» выбираем кнопку Fill & Line и в меню Fill отмечаем опцию «No fill»:

Теперь «Successfully» на втором слое имеет прозрачный фон, а сквозь него мы видим первый слой, где находятся доли Dia1.
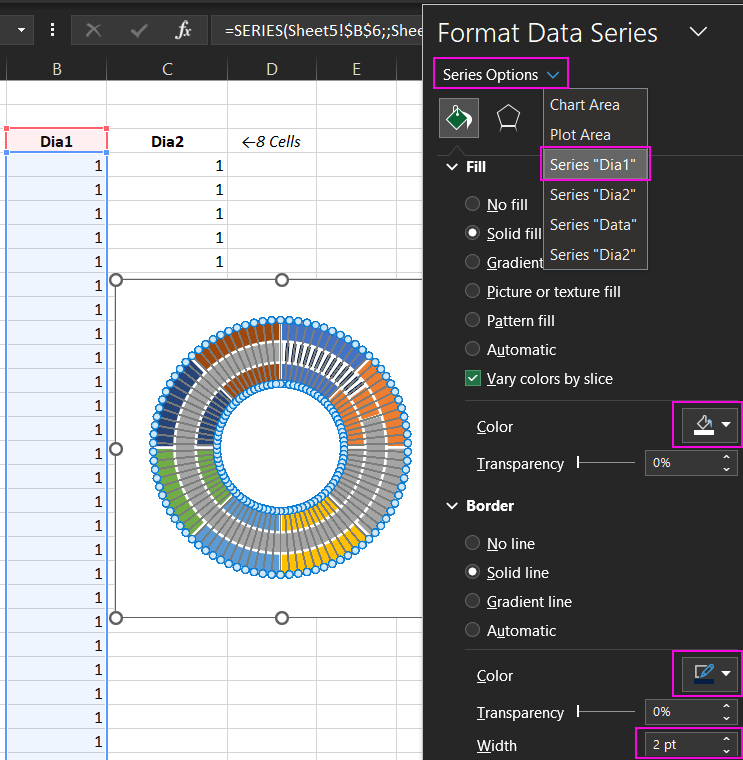
Чтобы получить доступ к первому слою основной оси и к Dia1 воспользуемся меню «Series Options» и настроим его цвета заливки и контура:

Для заливки выберем белый цвет, а для контура установим темно синий цвет с кодом #071D42.
Есть еще один способ увидеть Dia1 на первом нижнем слое под слоем вспомогательной оси. Для этого следует изменить в настройках внутренний диаметр бублика. Так как у нас 2 слоя бубликов теперь для каждого из них можно устанавливать свой диаметр и соответственно толщину.
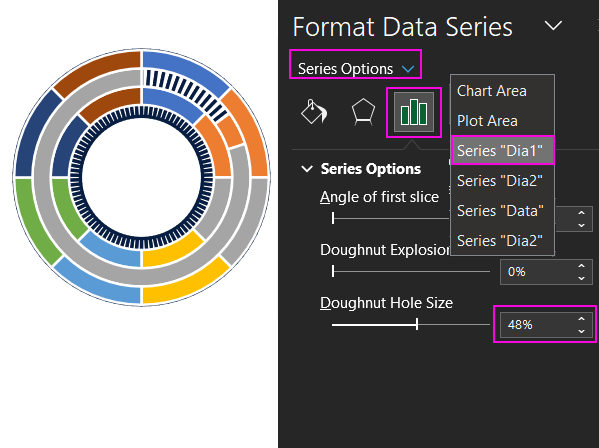
Снова воспользуемся опцией «Series Options», но в этот раз жмем на третью кнопку с иконкой схематического Bar Chart как показано на рисунке:

В результате мы видим часть Dia1 во внутреннем диаметре бублика так как теперь они разные:
- Бублик на нижнем слое имеет диаметр отверстия 48%.
- Бублик на верхнем слое имеет больший внутренний диаметр 57%.
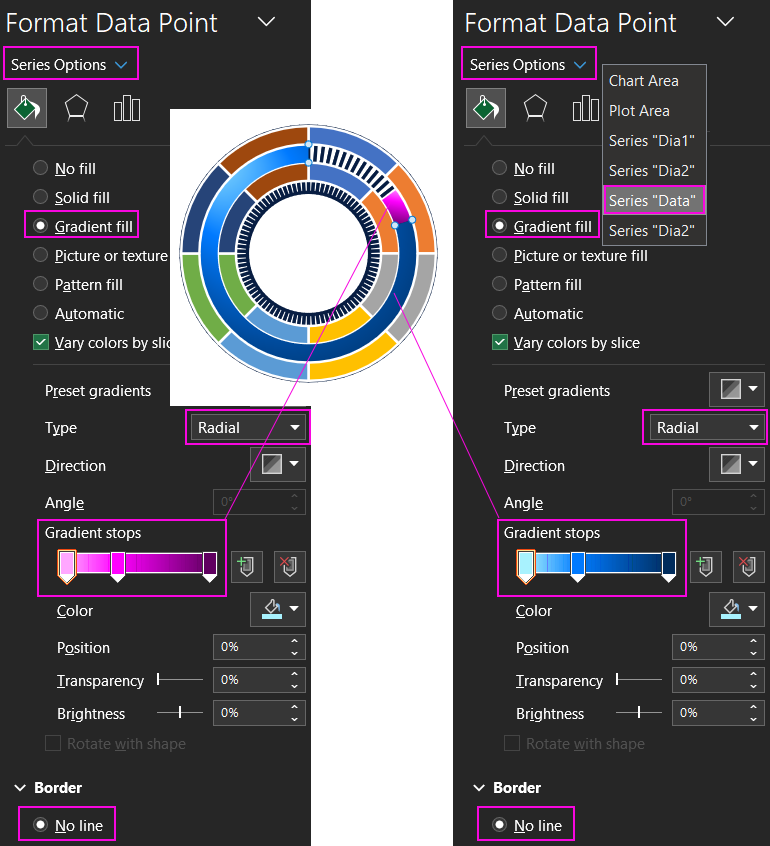
Далее продолжим настройку цветовой схемы для среднего ряда Data. Окрасим их градиентными заливками как на рисунке:
В результате:
- доля Successfully – прозрачный цвет;
- доля Unsuccessfully – розовый радиальный градиент;
- доля Undefined – синий радиальный градиент.
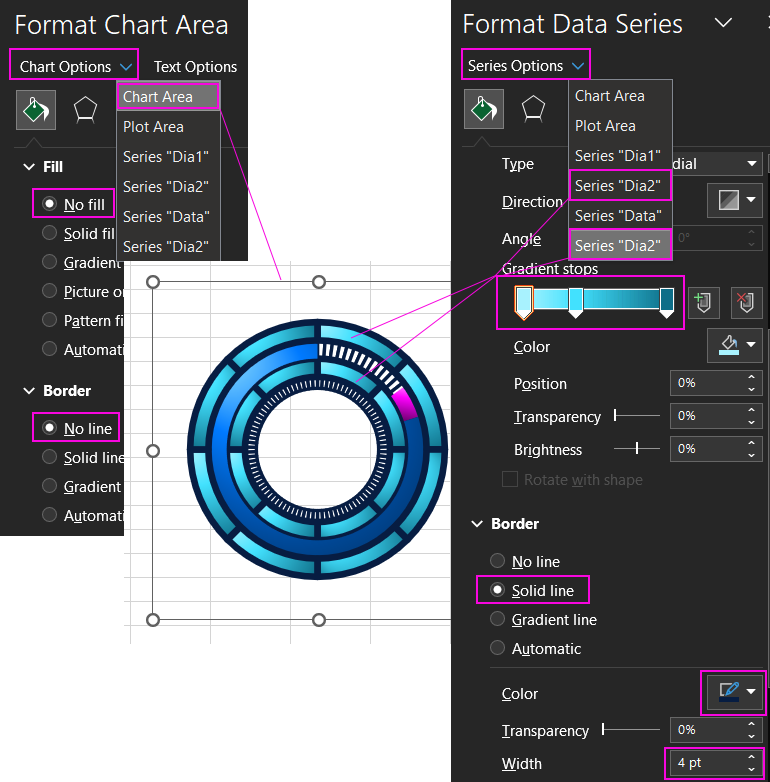
Осталось лиш окрасить все серии Dia2 в бирюзовый градиент и сделать прозрачный фон для блока визуализации:

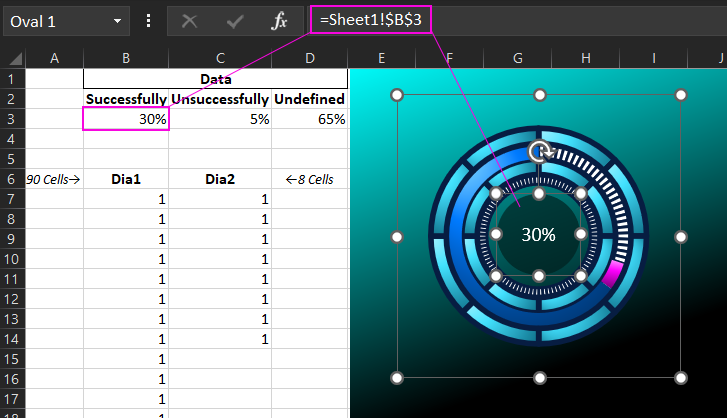
Благодаря прозрачному фону мы оформим задний план фигурой прямоугольник с градиентом перехода цвета с черного в бирюзовый. А на передний план добавим фигуру круг со ссылкой на значение вместо надписи:

Теперь при изменении значения в ячейке B3 будет изменяться размер доли и значение надписи в центре фигуры круга.

Упрощенный метод украшения стандартных Pie Chart в Excel
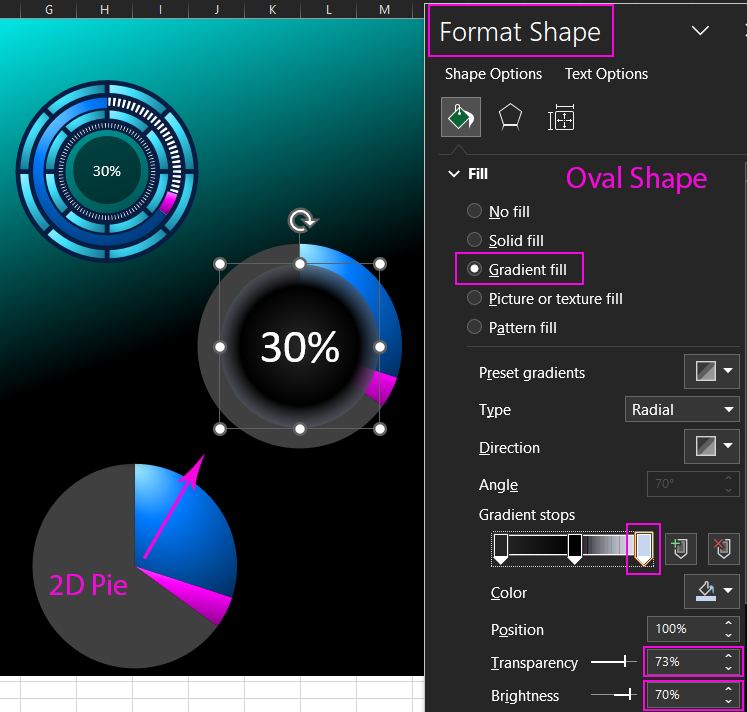
Если этот пример оказался для вас слишком сложный прилагаю еще один короткий пример как быстро и легко создать красивую Pie Chart в Excel. Снова выделите диапазон ячеек B2:D3, но в этот раз выберите другой тип – Insert → Charts → 2D Pie. Как и в первом примере нужно очистить диаграмму от вспомогательных элементов. Изменить цвета долей и установить прозрачный фон и разместить фигуру заднего плана. Но в конце просто на первый план положить в центре фигуру овал с радиальным типом градиента двух цветов:
- Такой же цвет как и на заднем плане (в данном примере черный).
- Полупрозрачный цвет близко к краям (в данном примере прозрачность на 73%):

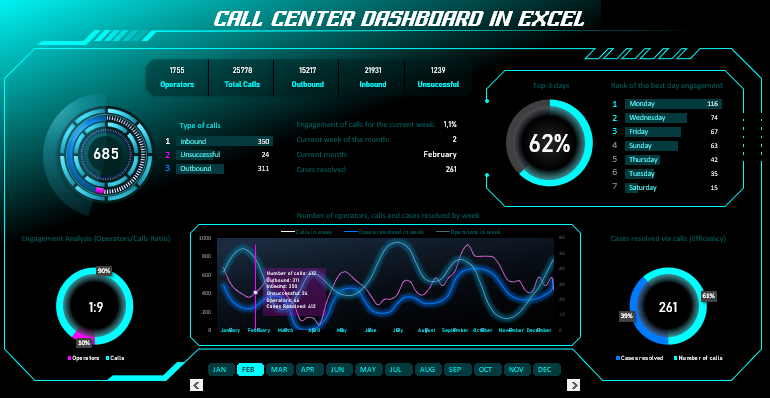
Теперь при наложении овала с градиентной полупрозрачной заливкой по краям создается эффект туннеля. Все гениальное просто. Играйте с воображением и возможности Excel для презентации визуализации данных покажутся существенно шире, чем на первый взгляд. А дальше путем не сложных комбинаций с цветами и фигурами можно создавать стильные дашборды с футуристическим дизайном презентации кол-центра и т.п.:

 Скачать дашборд с примерами красивых Pie Charts в Excel
Скачать дашборд с примерами красивых Pie Charts в Excel
Благодаря Excel эти дашборды обладают большим плюсом – интерактивными возможностями. Их можно реализовать без программирования или макросов. Достаточно воспользоваться конструктором и его настройками. Расширить функционал можно также с помощью формул, функций, сводных таблиц и элементов управления в разделе разработчика.
