Ассоциативные приемы визуализации выборки данных в Excel
Информация, которую человеку будет легко воспринимать визуально, должна быть подкреплена ассоциативными образами. Все что нам понятно – это все пережито нами опытом. Весь прожитый опыт хранится в нашей памяти в виде картотеки. По каждому описанному информационному объекту в картотеке памяти человека, должна быть подкреплена картинка с чем ассоциируется информационный объект. Притом это касается любых объектов информации, а не только имя существительного. Например, наречие «жарко» у нас подкреплено образом с преобладающим красным или оранжевым цветом для хранения, поиска и быстрого извлечения его из памяти. Это не может быть цвет синий или фиолетовый в белую крапинку для ассоциации со словом «жарко». Учитывая данный факт можно и нужно применять эти правила в инфографике и визуализации данных для легкого восприятия и быстрого считывания информации.
Пример применения техник с ассоциативными приемами для визуализации в Excel
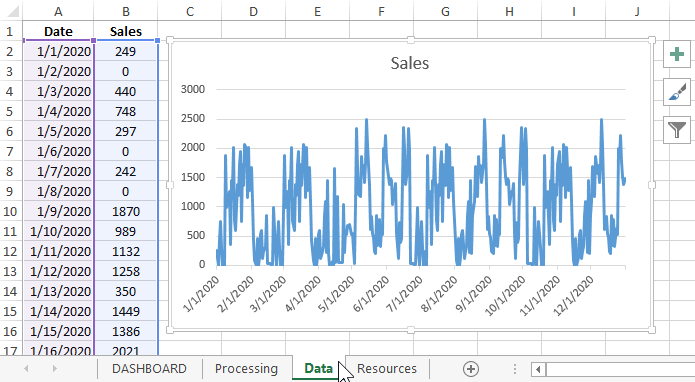
Например, смоделируем ситуацию. Имеется история ежедневных продаж за учетный период 1 год (високосный, исторически незабываемый 2020-й). То есть в качестве исходных данных был экспортирован «сувой» таблицы с датами и числовыми значениями при общем количестве строк – 366 штук. Презентовать всю таблицу целиком с таким большим количеством значений на одном графике в Excel? Так сделает только дерзкий лентяй.

Не стоит игнорировать возможности визуализации в программе Excel. Нужно в презентацию добавить элемент игры, сделать ее читабельной, легкой к восприятию. А для полного завершения шедевра стоит отважится на игру разума с ассоциативным человеческим мышлением. Так мы создадим скрытую провокацию у зрителей презентации вызывающую разные чувства: интерес, восхищение и даже критику. Главное, что никто не останется равнодушным. Ведь если есть возражение – значит есть интерес!
Существуют разные презентации с разными способами визуализации данных. Часто встречаются похожие графические приемы – это не важно, а важно чтобы было настроение. У пользователя должны создаваться чувства в момент зрительного контакта. И это не значит, что дизайн должен быть «сексуальным». Постарайтесь уловить эту тонкую грань на размытых границах между «сексом» и чувством стиля. Секс есть даже у животных, но у них нету чувств и они завидуют нам.
Описание решения для поставленной задачи
И так элементы ассоциации в презентации. Все 366 значений сложно воспринимаются целиком. Кашалота лучше есть по кусочкам, так даже вкуснее. Поэтому в презентации будем делать выборку для анализа. Кроме того, весьма рационально применить сегментирование исходных данных для презентации разными временными периодами. Для этого добавим возможность переключения между 3 режимами:
- По дням.
- По неделям.
- По месяцам.
Это позволит существенно подавить шум на графике, а также провести более точный и продуктивный анализ. Таким образом наша визуализация данных будет служить эффективным и важным инструментом в разработке финансовых стратегий на следующий год.
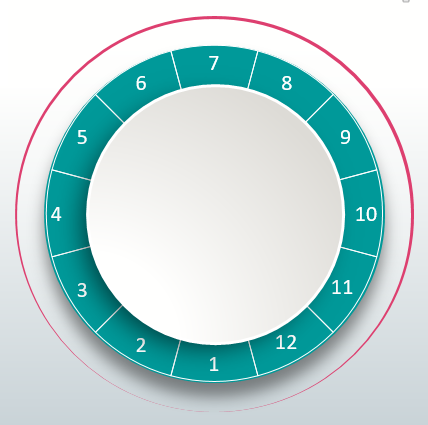
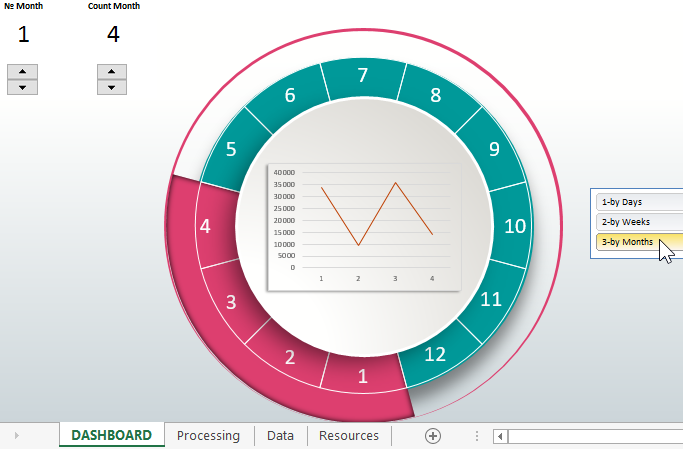
Исходные данные у нас за учетный период 1 год. Стоит обратить внимание на такое ассоциативное выражение взывающие к нашей памяти как «круглый год». Как было описано выше, экспонироваться будут данные – по кусочкам. Большая остаточная часть данных будет условно изображается в виде простого круга с секторами. Как круг символизирует «круглый год», так сектора на нем символизируют месяцы. Название месяцев – не использовать, а только лишь подписать каждый сектор порядковым номером месяца. Чтобы не перегружать пользователя в один момент и постараться максимально снять информационную нагрузку со второго плана при этом без ущерба понимания общей картины. С одной стороны, наш мозг обладает безграничными возможностями, но с другой стороны он настолько нежный, что его очень легко перегрузить и подавить производительность. Важно заботливо обходится с пользователями и учитывать данный факт уже на этапе проектирования инфографики или визуализации данных.

На данном примере очень отчетливо видно, как можно легко себя обмануть, играя с ассоциативным мышлением человека. Обратите внимание! У нас есть круг и двенадцать номеров месяцев, поэтому ни в коем случае нельзя ставить цифру 12 в верхнюю часть круга. Иначе сработает в ненужный момент иная ассоциация. То есть в большинстве случаев с кругом будет ассоциироваться циферблат часов, а не «круглый год» и 12 месяцев на визуализации. И так легко можно ввести пользователя в заблуждение – нельзя этого допустить!
Год имеет разные свойства и 2 из них – это начинается и заканчивается. Начинание обычно ассоциируется движением снизу-вверх. А окончание года ассоциируется с завершением круга сверху вниз. Поэтому цифры 1 и 12 должны быть в нижней части круга. Я вижу год так что первый его месяц – это самый низ круга, но это уже субъективно. С этим нужно быть аккуратным сводя свою субъективность к минимуму, хоть до нуля ее свести все равно не получится. Но в целом все выдержано в объективных алгоритмах человеческой ассоциации и это уже много что значит.
Также обратите внимание на красную обводку с разной толщиной эксцентричного кольца, как круг со смещенным центром. Это не просто дизайнерский штрих. Красная обводка символизирует фазы сезонности продаж. Активная фаза продаж приходится на август сентябрь месяц.
Например, сезон активных продаж купальников в августе месяце («бархатный сезон»). Или в сентябре едет активный рост продаж свежей красной игры. Далее активность существенно снижается в январе и феврале там, где наиболее сужается обводка. Обводку можно даже не подписывать как индикатор сезонности, пользователь сам интуитивно ассоциирует и поймает суть графического элемента на визуализации.
Шкала визуализации с интерактивным курсором
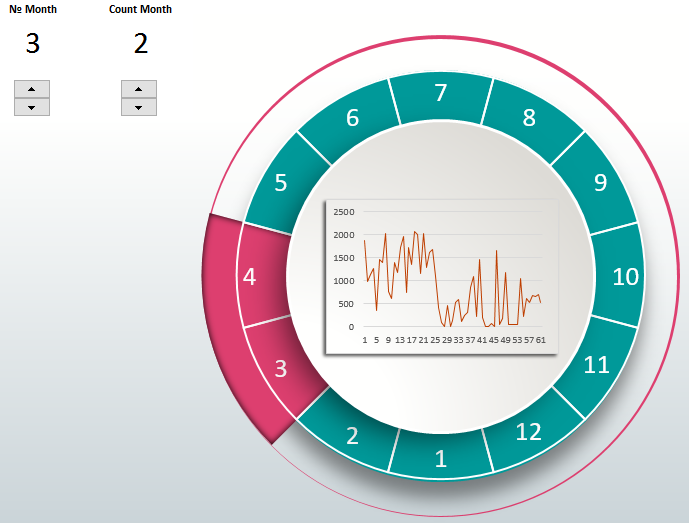
Курсор на шкале нашей инфографики является связующим смысловым звеном первого и второго плана презентации. Он визуально информирует какую часть информации, в каком месте года и какая ее доля была взята для экспонирования и подробного анализа на первом плане:

Курсор является динамическим элементом и интерактивно управляется с помощью двух элементов управления, расположенных слева на дашборде презентации в Excel:
- Первый элемент изменяет положение курсора на шкале указывая таким образом с какого месяца начинается выборка данных.
- Второй элемент изменяет размер курсора, а вместе с ним изменяется объем экспонируемой выбранной части данных на графике. Одни шаг изменения равен одному месяцу.
Максимальное количество выбранных месяцев для детального анализа на первом плане визуализации равно 6. Но его можно увеличить/уменьшить в настройках второго элемента управления вызвав окно свойств из контекстного меню кликнув правой кнопкой мышки по элементу.
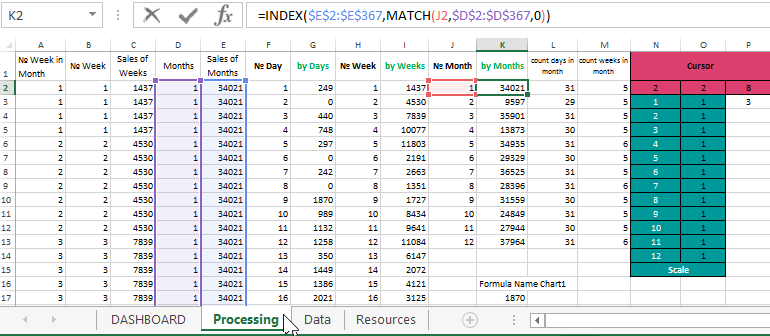
Формулы и исходные значения для функционирования курсора находятся на листе «Processing». Их ячейки подсвечены соответственными цветами. Также там находятся и все остальные формулы для управления дашбордом:

Защита и обработка ошибок на дашборде
В данном шаблоне применяется защита от ошибок путем сброса. Например, если начальный месяц был выбран первым элементом 10-й (октябрь), а количество месяцев для выборки выбрано вторым элементом – 3. Тогда на первом плане ничего не отображается и пропадает сам курсор, так как – это ошибка! Ведь в году не может быть 13 месяцев, а только лишь 12. Чтобы данные снова отображались на графике нужно уменьшить количество месяцев в выборке хотя бы до 2-ух или сместить начальный период выборки с 10-ти на 9. В результате данные снова будут отображается в презентации на первом плане и снова появится курсор на втором плане.
Сегментирование данных по дням, по неделям и по месяцам
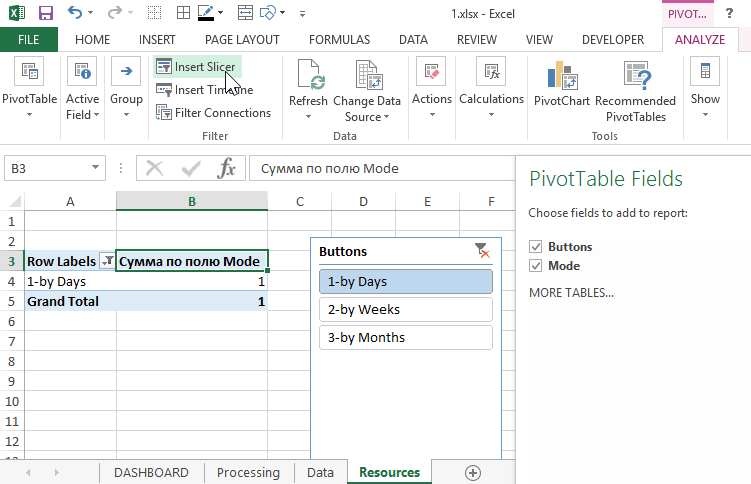
Не менее важным интерактивным элементом управления дашбордом является блок меню из 3-х кнопок для переключения между режимами сегментирования данных по трем временным периодам: дни, недели и месяцы. Они были реализованы с помощью инструмента «срез» (PIVOT TOOLS-ANALYZE-Filter-Insert Slicer) для сводной таблицы:

Этот встроенный интерактивный инструмент в Excel позволяет создавать мега-удобное меню с подсвечиванием выделенных и выбираемых кнопок без использования макросов. Очень удобно ка для пользователя так и для разработчика! Можно настраивать вешний вид, а также создавать свои шаблоны меню. Стоит один раз научится им пользоваться и больше не стоит ним пренебрегать. Ведь это изящное решения при минимальных затратах времени на разработку меню управления дашбордом.
Переключаясь между разными режимами, мы изменяем количество данных на графике, что позволяет нам по желанию устранять шум данных и отфильтровывать статистические выбросы. Появляется возможность не смотреть на лес через одно дерево, а увидеть общую картину с высоты птичьего полета. Ведь с высоты все выглядит иначе:

 Скачать визуализацию выборки данных в Excel
Скачать визуализацию выборки данных в Excel
Данный шаблон удобно применять для интерактивной презентации большого объема данных по частям. Рекомендую также ознакомится с другим способом решения такого рода задач:
Теперь разобравшись с инструкцией по работе с данным дашбордом и освоив все его принципы действия, вы имеете возможность улучшать его до совершенства. А также оптимизировать все формулы и функции под свои потребности и исходные данные. Все бесплатно и доступно без паролей и даже без использования кодов макросов. Вся интерактивность реализована стандартными инструментами Excel.
 Графическое представление и визуализация больших данных в Excel.
Графическое представление и визуализация больших данных в Excel.