Как сделать круговую диаграмму прогресса в Excel для дашборда
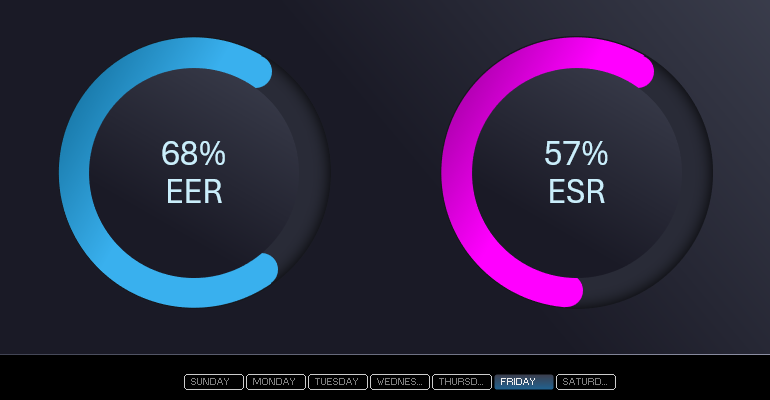
Вашему вниманию предлагается очередной блок визуализации данных для дашбордов – сделано в Microsoft Excel. Две диаграммы для визуального сравнительного анализа двух итоговых ключевых показателей.
Урок по созданию прогрессивного дизайна для круговой диаграммы

Создаем таблицы для ввода, настройки и обработки исходных данных. Для примера возьмем ключевые показатели HR – это уровень вовлеченности сотрудников (EER) и уровень удовлетворенности сотрудников (ESR).
Подготовка исходных данных и формул
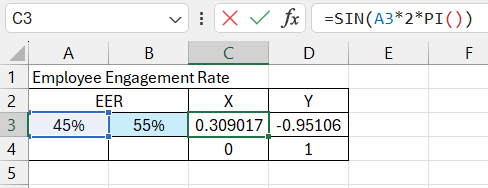
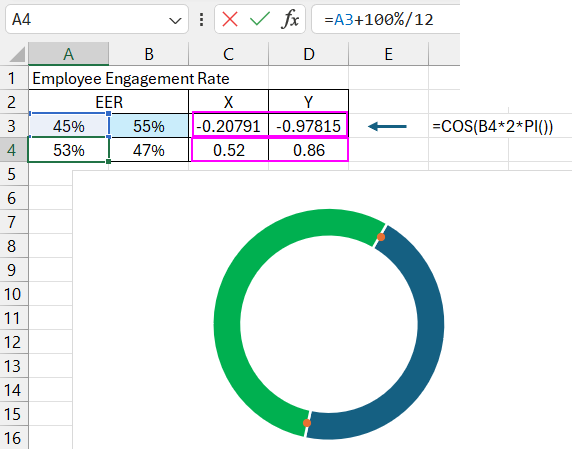
Исходное значение по первому показателю EER будет вводиться в ячейку B3 в процентном выражении 55%. Экспонируем эту ячейку светло-синим цветом заливки для наглядности примера. Соответственно в ячейке A3 используем формулу расчета остатка от 100%.

Нам понадобятся еще формулы для расчета положения на осях XY декоративных скруглений чарта. Их положение будут изменяться соответственно изменения диаграммы по кругу. Поэтому используем в формулах функции расчетов синуса и косинуса.
Всего будет 2 скругления – одни динамический (изменяет положение вместе с изменениями на диаграмме), а второй круг статический (не изменяет свое положение на координатах осей XY при любых условиях). Поэтому координаты для второго круга не стребуют формул. Пусть пока будут статические значения для X – 0, и для Y – 1.
Создание шаблона Doughnut Chart
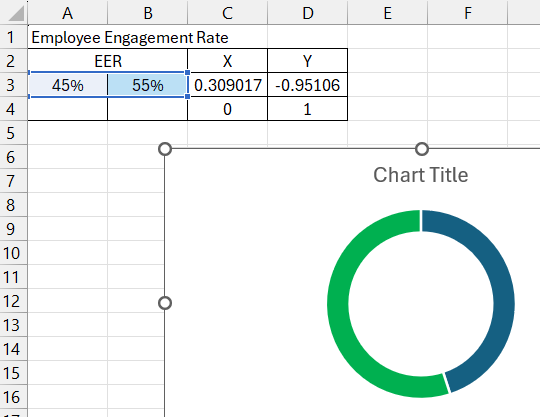
Создаем круговую диаграмму на основе значений в ячейках A3:B3.

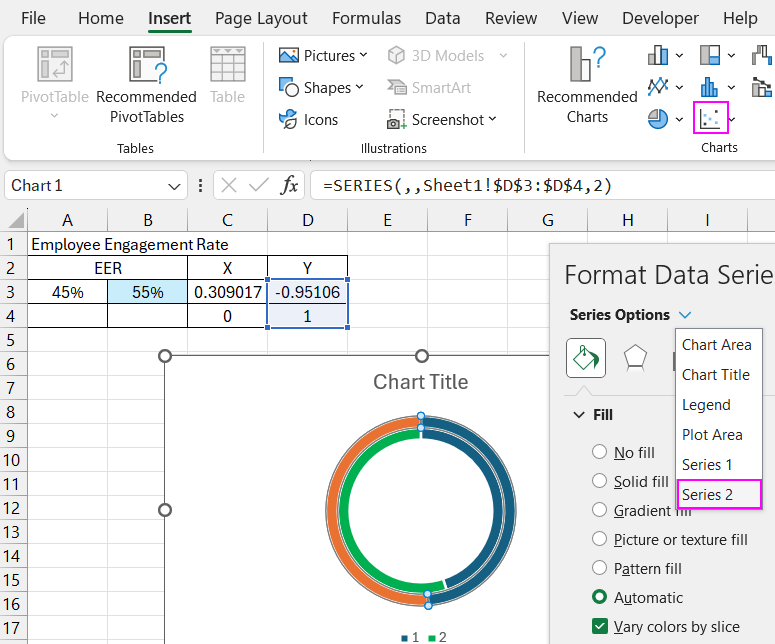
Добавляем еще одну серию данных для декорации диаграммы.

Создание и настройка комбинированной диаграммы
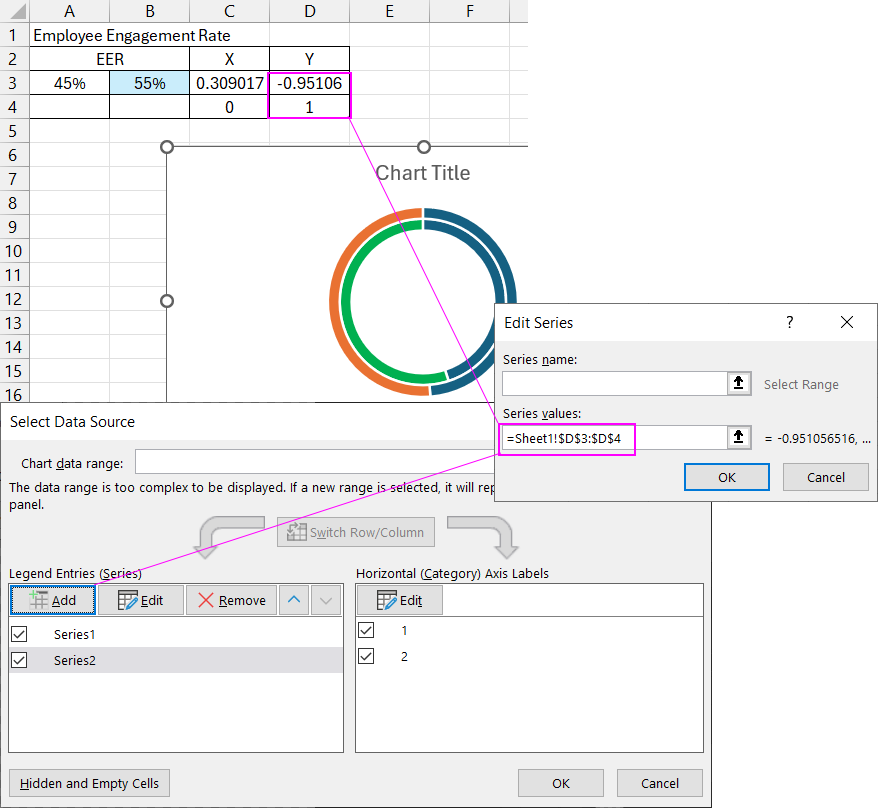
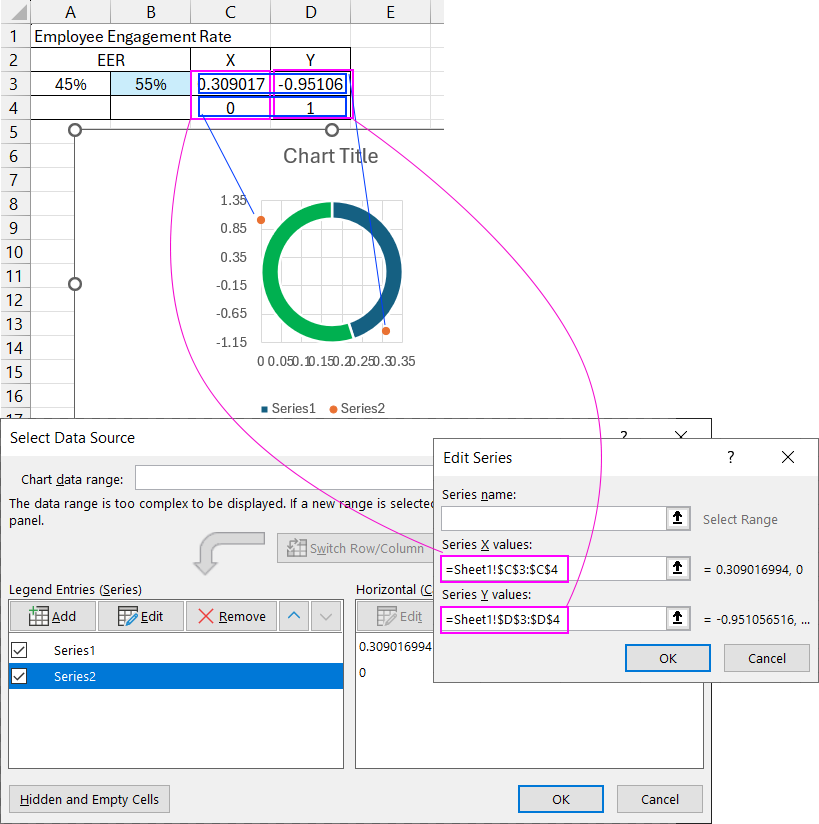
Теперь нам следует выделить вторую серию данных и для него изменить тип чарта на Scatter.

Изменим цвет сектора чтобы не было сливания одинаковых цветов.
Исправляем ссылки на исходные значения для второго чарта комбинированной диаграммы. Теперь нам нужно указать координаты для оси X и ссылки на значения координат для Y.

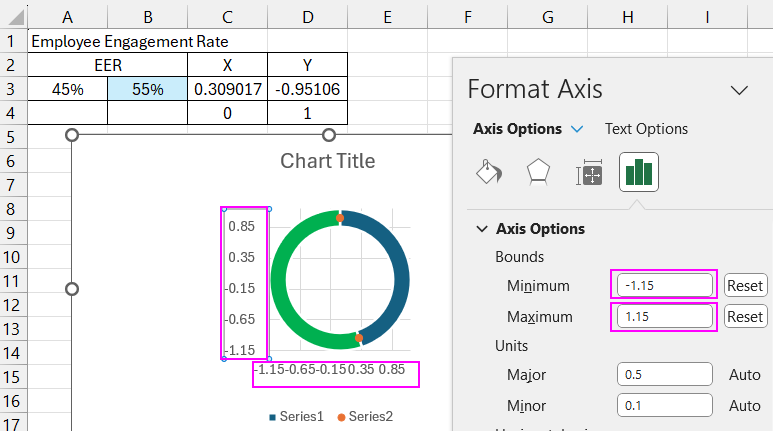
Настраиваем минимальные и максимальные значения для горизонтальной и вертикальной оси Scatter чарта.

Теперь скругления нашли свои соответственные положения на сетке координат комбинированной диаграммы. Уберем все лишнее.
Прогрессивный дизайн диаграммы на фоне конкурентов
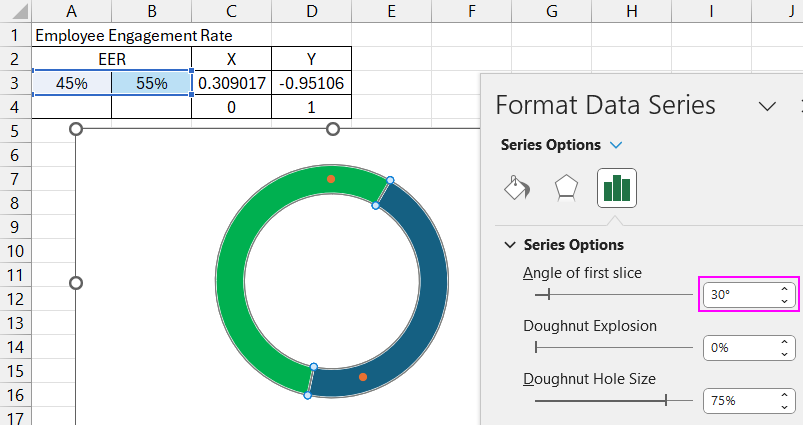
Чтобы ваши визуализации экспонировались на фоне ваших конкурентов делайте их особенными. Например, диаграмму можно немного наклонить по часовой стрелке, где-то на 30 градусов.

Как видно теперь нам нужно оптимизировать положение кругов, так как при таких условиях они потеряли свое соответственное местонахождение на круговой диаграмме.
Для этого в ячейке A4 добавим 1/12 часть от 100% значения из ячейки A3. Ведь 30 градусов это 1/12 часть от 360. Соответственно формулы синуса и косинуса теперь будут ссылаться на ячейки A4 и B4.

Также мы откорректируем статические значения координат.
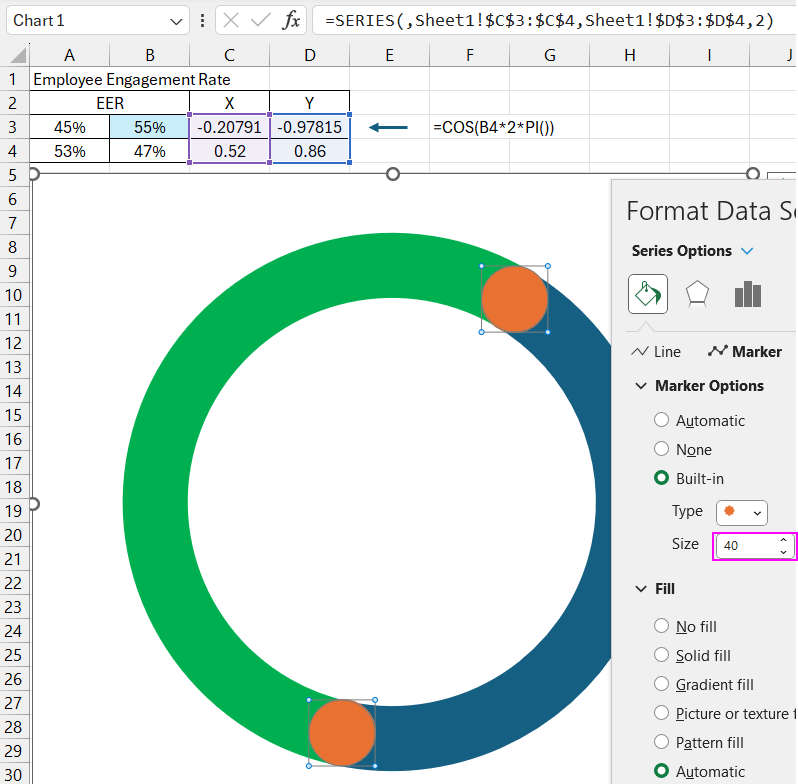
Увеличиваем размеры кругов до размера полосы секторов круговой диаграммы.

Изменяем цвета и настраиваем внешний вид чарта.
На отдельном листе «DASHBOARD» создаем панель из векторных фигур Excel. Все цвета градиентов показаны на экране, а также их параметры направлений и положений.
Переносим комбинированно диаграмму на новый лист, на панель для дальнейшего оформления блока визуализации данных. Добавляем овал и создаем ему внутреннюю тень чтобы создать эффект глубины выреза на панели. Размер круга оптимизируем относительно размера круговой диаграммы. Перемещаем на задний план круг с внутренней теню и центрируем под диаграммой.
Создаем еще один круг с внешней тенью и градиентной заливкой. Размещаем малый круг над диаграммой строго по центру. Для этого используем инструменты выравнивания. Добавляем текстовую подпись и в строке формул ссылаемся на ячейку для отображения ее соответственных значений.
Копируем диаграмму со всеми ее элементами декоративного оформления. Копируем таблицу для создания второй диаграммы. Изменяем ссылки на исходные значения для второй диаграммы. Настраиваем новые цвета и градиенты.
Создание панели управления блока визуализации для дашборда
Создаем таблицу мини базы данных для выборки исходных значений за неделю. На основе мини базы данных создаем сводную таблицу для выборки значений по дням. С помощью ссылок подключаем итоговые значения сводной таблицы к исходным значениям диаграмм.
На основе сводной таблицы создаем элемент управления блоком визуализации данных с помощью среза.
Оформляем внешний вид и дизайн панели среза.
Проверяем функционал целой панели визуализации данных с блоком кнопок управления выборкой значений по дням. Теперь этот блок визуализации можно использовать для HR дашборда или презентаций.

