Как сделать прогрессивную кольцевую диаграмму в Excel
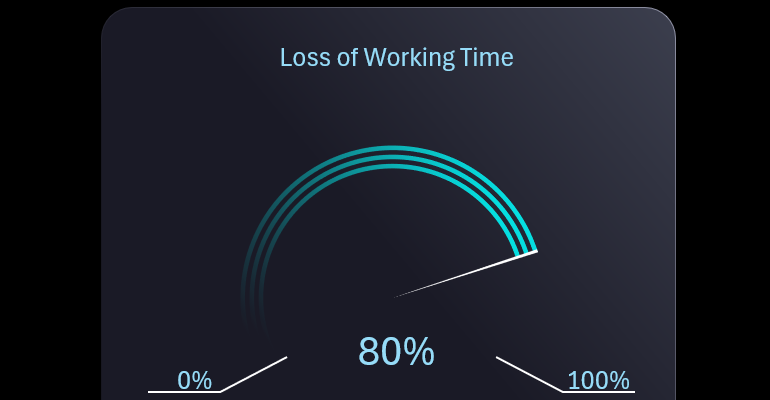
Кольцевая диаграмма прогресса в Excel в минималистическом стиле дизайна инфографики. Создаем по принципу построения спидометр чарт.
Пошаговый пример разработки диаграммы прогрессии в Excel

Будем создавать дизайн диаграммы в любимом стиле – минимализм. Это значит на визуализации данных недолжно быть ничего лишнего кроме сути. Как говорил известный скульптор Микеланджело: «Я просто беру камень и отсекаю все лишнее».
Шаг 1 подготовка исходных данных
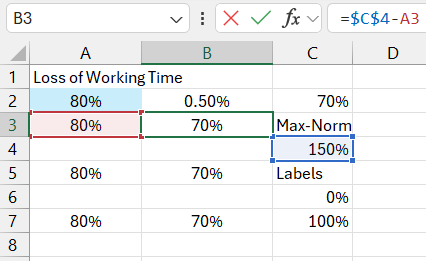
Создадим таблицу с исходными данными и формулами для чарта прогресса. В ячейке A2 будут вводиться входящие данные. Выделим ее светло-синим цветом заливки. В ячейке B2 будет находиться константа – неизменяемое значение 0,5%. Это размер курсора, создадим комментарий для этой ячейки что здесь находится данные курсора.
В ячейке E4 будет находиться максимальное значение нормы. Например, если мы делаем диаграмму прогресса в стиле спидометра нам нужно сделать максимальную норму не 100%, а 150%. Потому что в анимации от минимального до максимального значения будет использоваться не целый круг, а только лишь 2/3 доли круга. То есть нам нужно значение 100% доли на анимацию и 50% на декорацию. Норма не является константой, ее можно изменять. Например, если максимальное значение прогресса составляет не 100%, а 15% – в таком случае максимальная норма 22,5% соответственно.

В ячейке C2 находится формула вычисления остатка после вычета исходного значения от максимальной нормы.
Далее строки таблицы заполняются через одну пустую строку. Такой трюк необходимо сделать для дизайна диаграммы прогресса из трех полос. Пустые строки также будут использоваться в сериях данных и таким образом создавать зазоры между полосами. В первом столбце дублируется исходное значение, а во втором столбце формулы вычисления остатка после вычитания исходного значения от максимального значения нормы.
Добавим еще пару значений для подписей данных на шкалу прогресса с дизайном в стиле минимализм. Поэтому их будет только 2, минимальное и максимальное значение деления шкалы.
Делаем шаблон кольцевой диаграммы для прогрессивного дизайна
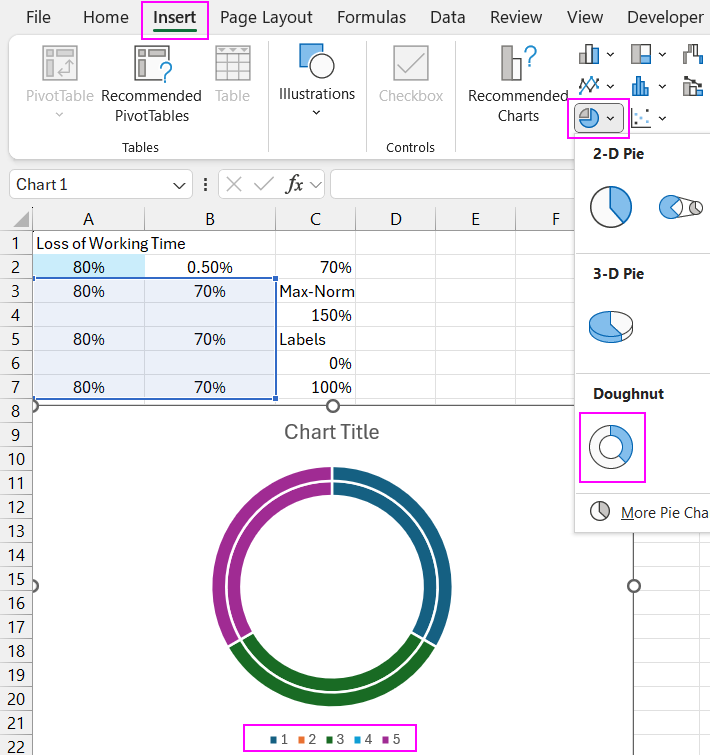
Выделяем часть диапазона исходной таблицы от ячейки A3 и до B7, чтобы создать шаблон кольцевой диаграммы в Excel.

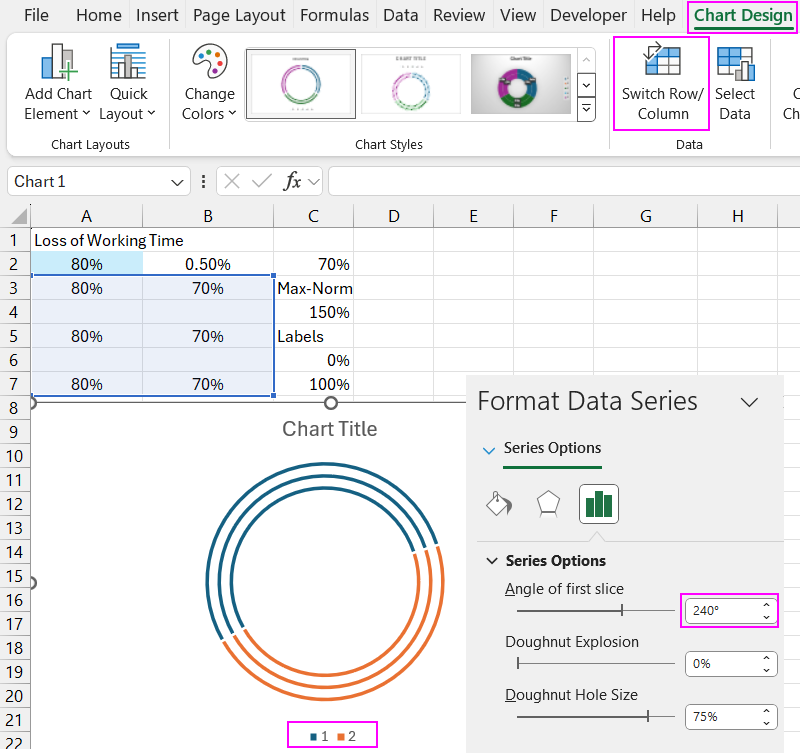
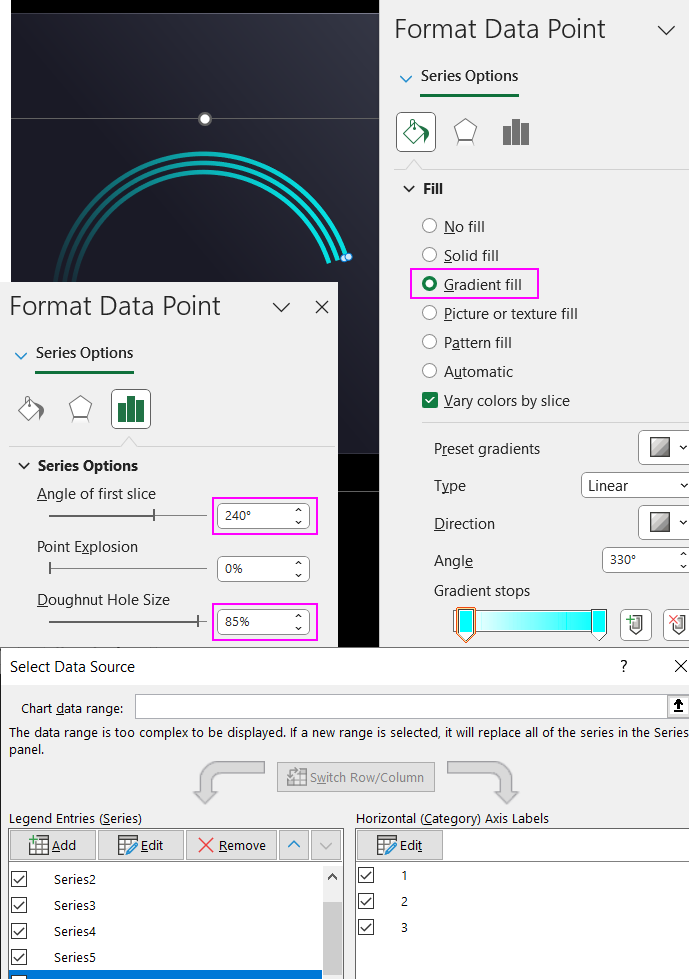
Сразу сделаем переключение строк и столбцов. Повернем диаграмму по часовой стрелки на 240 градусов, чтобы минимальное значение 0 начиналось с юго-запада как в спидометрах.

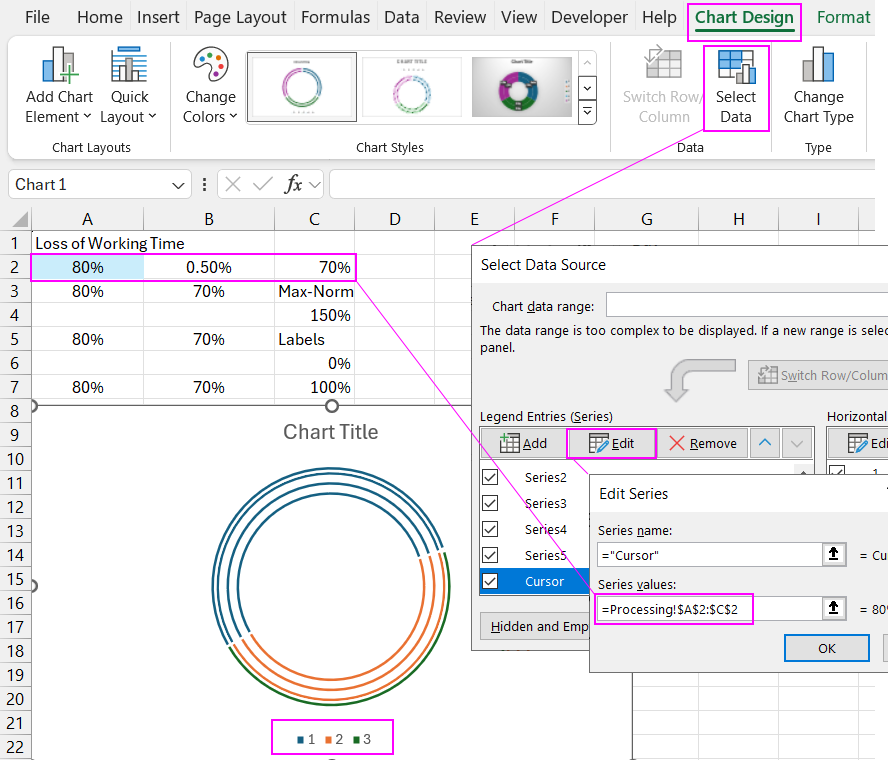
Добавим еще одну серию данных для создания курсора – стрелки спидометра прогресса. Серия данных к чарту добавляется через инструмент «Select Data», а в аргументах указываем ссылку на первую строку таблицы там, где расположены исходные данные для курсора.

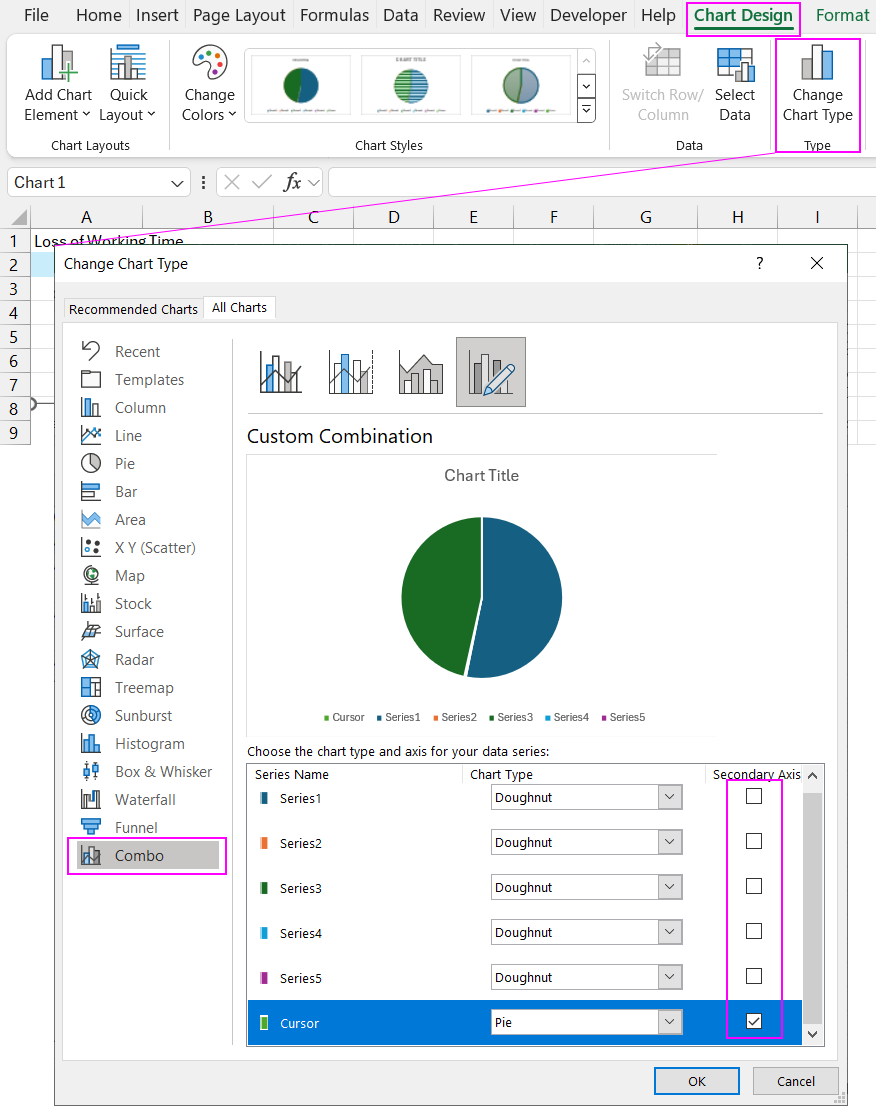
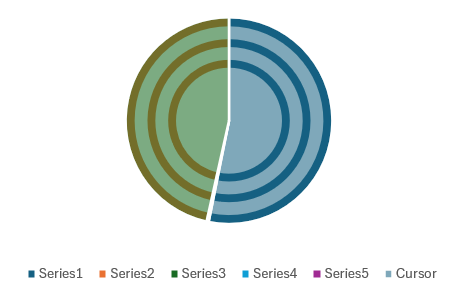
Для серии данных курсора следует изменить тип чарта из кольцевой диаграммы на круговую диаграмму. Для этого сначала выделяем серию курсора и выбираем инструмент изменения типа чарта. В нижнем левом углу на пункте меню «Combo» настраиваем типы чартов. Для всех серий кольцевая диаграмма, а для последней серии курсора – круговая. Важно отметить, что круговую диаграмму следует разместить на дополнительных осях координат. Поэтому напротив последней серии курсора, следует поставить флажок в столбце «Secondary Axis».

Теперь круговая диаграмма курсора находится на первом плане и ее нужно сделать прозрачной убрав заливку и линии границ со всех секторов кроме самого маленького сектора для курсора.

Красивый стиль минимализм для визуализации данных в Excel
На отдельном листе создаем прямоугольник со скругленными углами. Устанавливаем размеры, место расположение по середине листа. Добавляем градиентную заливку для фона и линии границы.
На отдельный лист переносим шаблон комбинированной кольцевой диаграммы прогресса и располагаем ее над фигурой на первом плане. Создаем минималистичный стиль дизайна чарта. Отключаем все лишние данные и значения на чарте.
Обратите внимание! На первом плане у нас находится круговая диаграмма так как мы ее расположили на дополнительных осях координат. Поэтому чтобы получить доступ к кольцевой диаграмме на заднем плане в один клик мышки нам следует отключить серию данных курсора. Можно не отключать серию курсора и воспользоваться меню выборки серий в разделе «Формат». Как вам удобнее, так и делайте.
Теперь мы можем настраивать прозрачные и полупрозрачные цвета заливки секторов кольцевой диаграммы. Поворачивать ее и изменять диаметр внутреннего кольца. С помощью параметра «Doughnut Hole Size» мы имеем возможность настраивать толщину полос за счет изменения размера внутреннего диаметра диаграммы.

После всех настроек снова подключаем серию курсора и настраиваем внешний вид сектора стрелки спидометра прогресса.
Добавим минимальные и максимальные значения подписей на шкалу спидометра. Подписи лучше заполнять через ссылки на соответственные ячейки в исходной таблице. Возможно, вам потребуется изменить максимальные значения нормы и тогда вам будет легче и удобнее редактировать шаблон диаграммы прогресса под любые значения. То же касается и заголовка блока визуализации и подписи отображения текущего показателя. В этом шаблоне все предусмотрено.
Добавляем интерактивные возможности
Теперь сделаем спидометр прогресса интерактивным и проверим его в действии. Создадим таблицу как мини-базу данных исходных значений из двух столбцов, название дней недели и показатель в процентах по возрастанию от 0% до 100%.
На основе таблицы мини-базы данных создадим сводную таблицу. В строке итогов сводной таблице настроим в параметрах поля тип значения – среднее. Подключаем сводную таблицу к исходной таблице чарта. В ячейку ввода исходных значений выделенной светло-синим цветом указываем функцию GETPIVOTDATA со ссылкой на итоги сводной таблицы в аргументах функции.
На основе сводной таблицы создаем срез данных, с помощью которого мы будем фильтровать данные, а значит изменять итоговые значения и взаимодействовать с чартом. Кнопкам среза создаем тематический дизайн путем дублирования и модификации шаблонов срезов.
Презентация прогрессивной диаграммы в минималистическом стиле дизайна
Теперь кнопки среза переносим на лист с инфографикой.
Управляя кнопками среза, мы динамически изменяем инфографику кольцевой диаграммы прогресса. Таким образом можно создать красивый дизайн в стиле минимализм для презентации прогресса на кольцевой диаграмме в виде спидометра.

