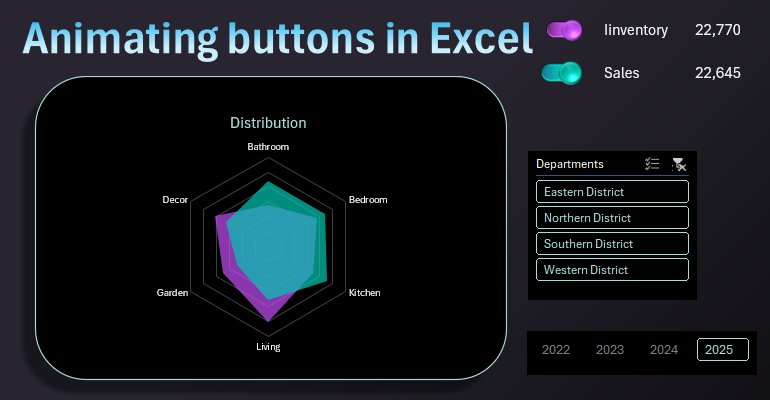
Создание интерактивных графиков с анимацией кнопок в Excel
Рассмотрим пример разработки анимации элементов интерактивного дизайна для визуализации данных в Excel. На этот раз мы будем настраивать редко используемые функции для оформления дизайна в Excel. Новые идеи для презентации полезных чартов.
Настройках исходных данных для презентации

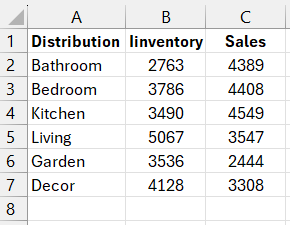
Начнем с подготовки и моделирования исходных данных. Имеется таблица с двумя видами однотипных значений, которые будут представлены на одном чарте, но на разных слоях для их сравнения.

На данном этапе важно отметить, что функционал чарта будет расширен пользовательскими формулами. Мы предоставим возможность пользователю отключать отображения любого слоя на чарте по одному клику мышкой, без блужданий по настройкам. Вместо этого мы предложим свои элементы интерфейса – анимированные кнопки переключатели.
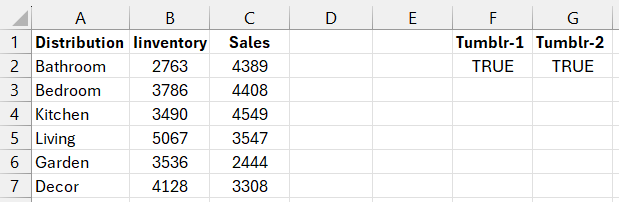
Создадим ячейки с данными о состоянии двух переключателей. Если значение TRUE - значит включен, а FALSE – выключен.

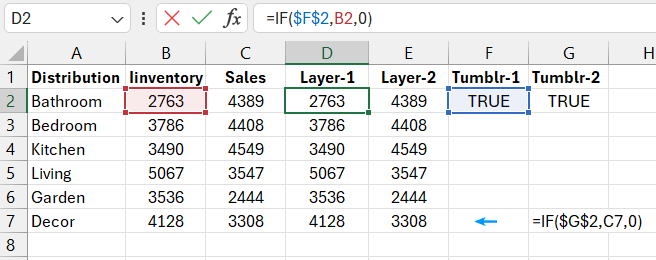
В таком случае нам нужно подготовить исходные данные для чарта перед выводом на визуализацию используя простые логические формулы. Именно формулы, а не макросы будут реализовывать анимацию.
Формулы для анимации пользовательских кнопок в интерфейсе визуализации

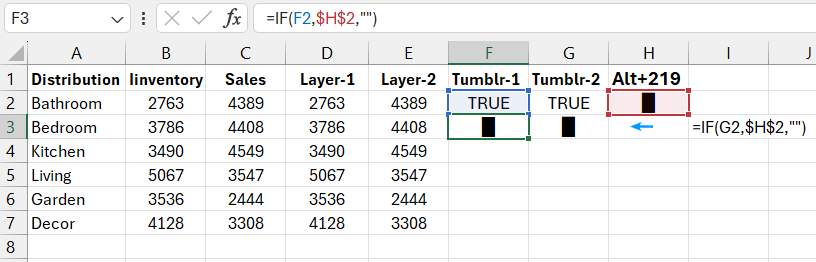
Лепить переключатели мы будем с помощью текстовых элементов и текста спецсимвола – прямоугольник. Его нужно ввести в ячейку с помощью альт-кода – комбинация клавиш Alt+219 (█). Логическая формула:
=IF(F2,$H$2,"")
Описание формулы:
Если тумблер в состоянии, включенном (TRUE) в таком случае, отображается текст (█ - символ прямоугольник, код ввода с клавиатуры Alt+219) из ячейки H2, иначе (FALSE) – пустая строка «».

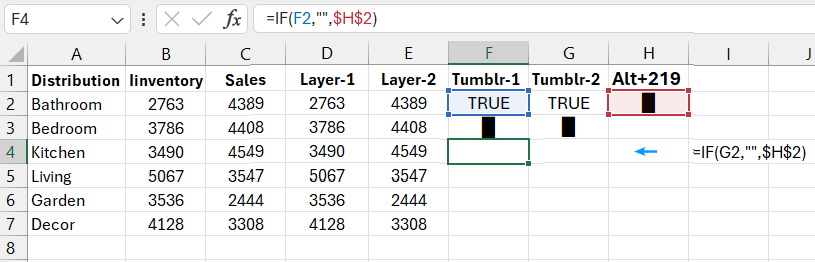
Теперь создадим обратные формулы в ячейках F4 и G4:

Обратные формулы нам необходимы для отображения кнопок переключателей в выключенном состоянии. Логика в обратных формулах проста. При истинном значении в ячейке F2 или G2 возвращается пустая строка, а при ложном – текст из адреса H2.
Разработка дизайна кнопок переключателей из векторных фигур
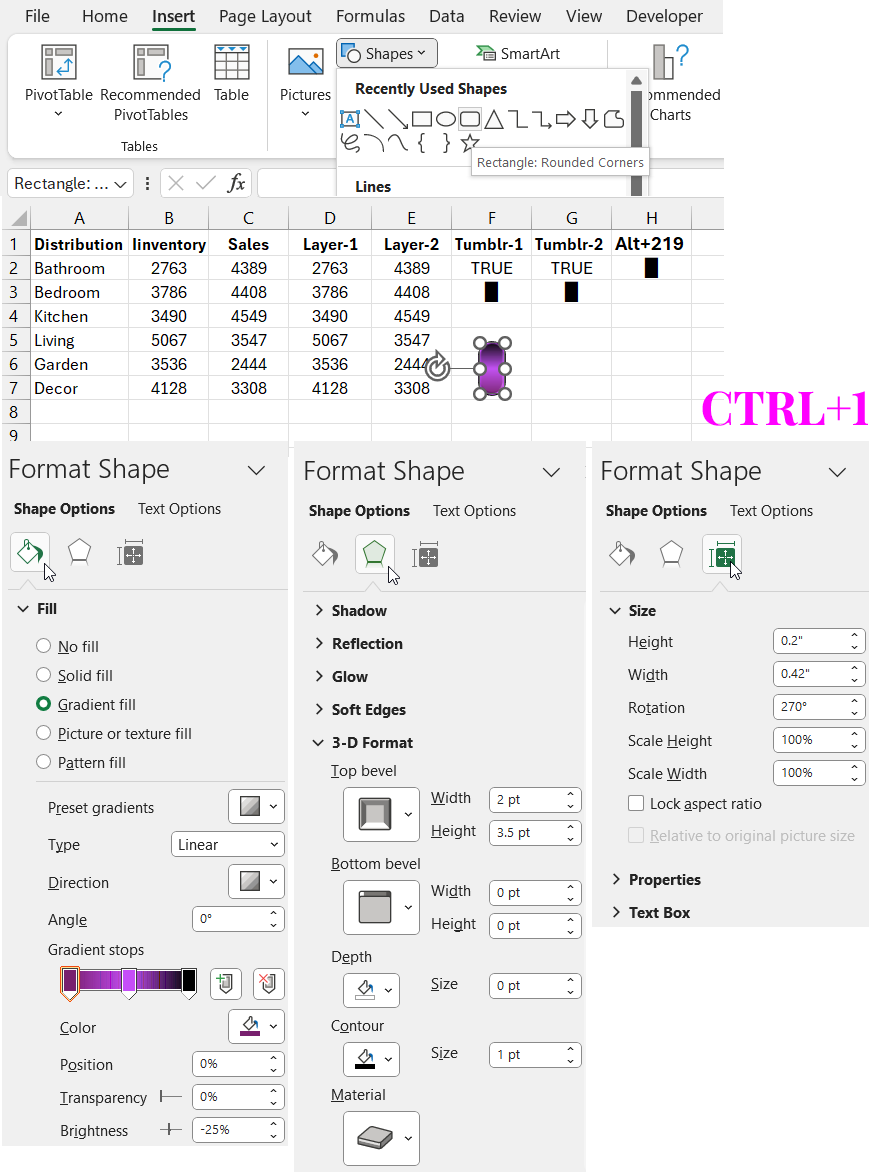
Теперь мы продемонстрируем на практике редко используемые настройки для оформления интерфейса с динамическим дизайном визуализации данных. Сконструируем дизайн для первого тумблера из векторных фигур Excel. Сначала создадим прямоугольник с круглыми углами.

При выделенном прямоугольнике нажмите комбинацию горячих клавиш CTRL+1 и в дополнительном окне на всех трех вкладках заполните параметры так как показано на рисунке выше.
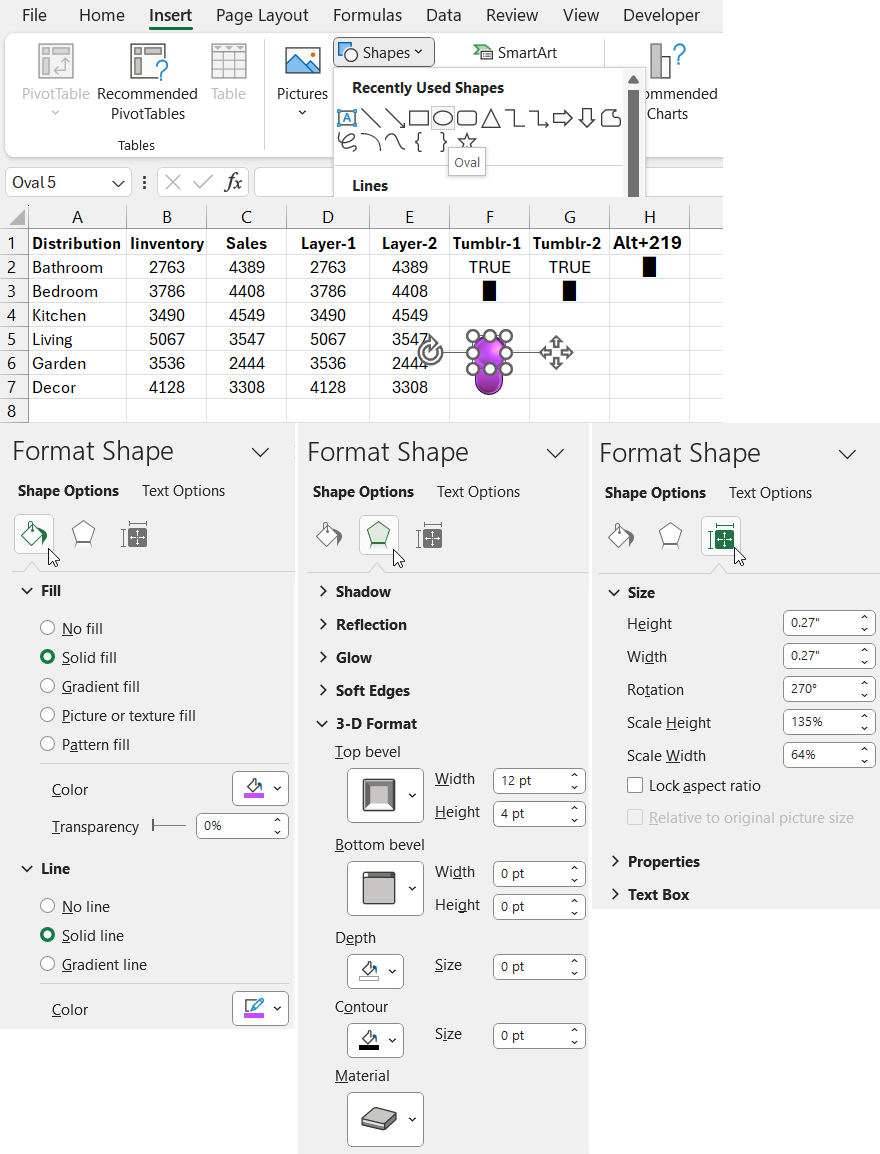
Далее поверх прямоугольника размещаем фигуру круга со своими параметрами цветов, размеров и эффектов.

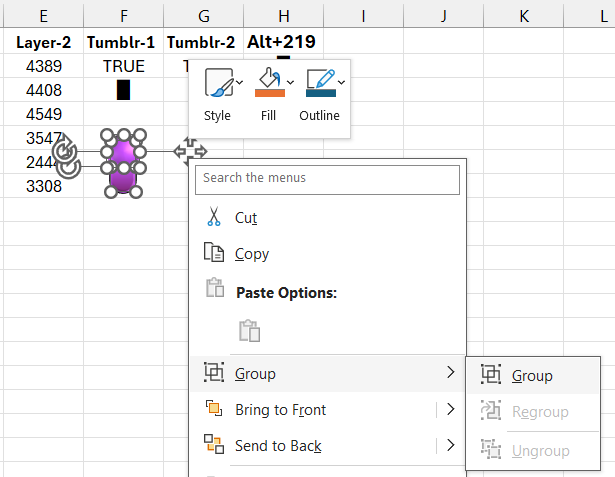
Теперь группируем все фигуры в один объект. Выделите все фигуры кликом левой клавишей мышки удерживая зажатой клавишу CTRL на клавиатуре. Либо просто выделите одну фигуру и нажмите комбинацию горячих клавиш CTRL+A. Далее кликните правой кнопкой мышки по выделенным фигурам для вызова контекстного меню. И выберите опцию «Croup – Croup». Либо выберите инструмент «Shape Format» - «Arrange» - «Croup».

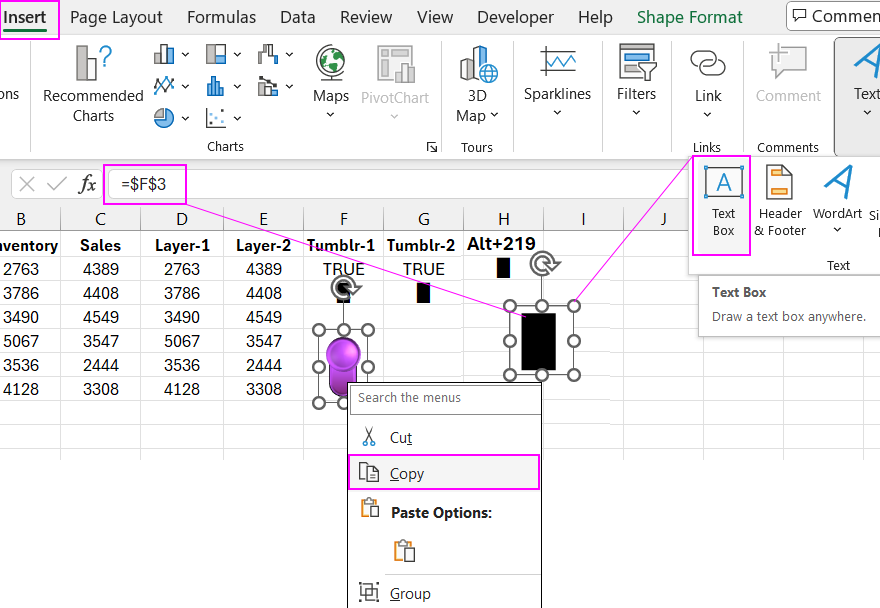
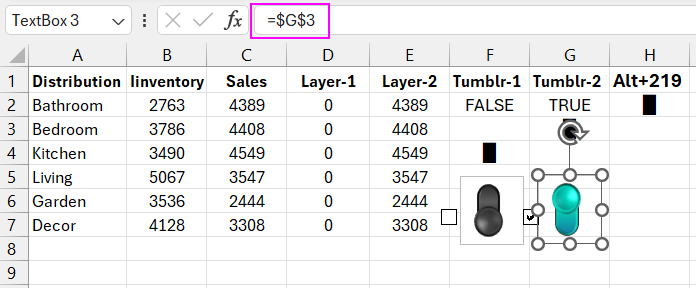
Внимание! Скопируйте созданную группу фигур в буфер обмена (CTRL+C). Затем создайте объект «Text Box». Вместо заполнения содержимого объекта «Text Box» укажите ссылку на ячейку F3.

Теперь содержимое ячейки F3 должно отображаться в объекте «Text Box». То есть символ прямоугольника. Далее делаем форматирование текста в объекте.
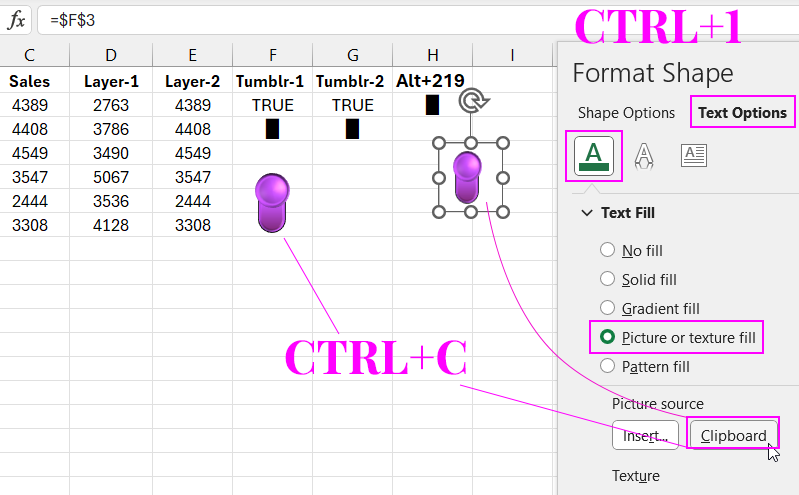
Выделите объект «Text Box» одним кликом левой кнопкой мышки и нажмите комбинацию горячих клавиш CTRL+1 для вызова дополнительного окна параметров «Format Shape». В появившемся дополнительном окне сначала задайте прозрачный фон!!! для текстового объекта «Text Box 1». Затем переключитесь на вкладку «Text Options» и в разделе «Text Fill» выберите опцию «Picture or texture fill». После чего ниже в области «Picture source» кликните на кнопку «Clipboard».

В результате фонт текста в объекте «Text Box» будет заполнен группой фигур переключателя.
Создание анимации для кнопки переключателя в Excel
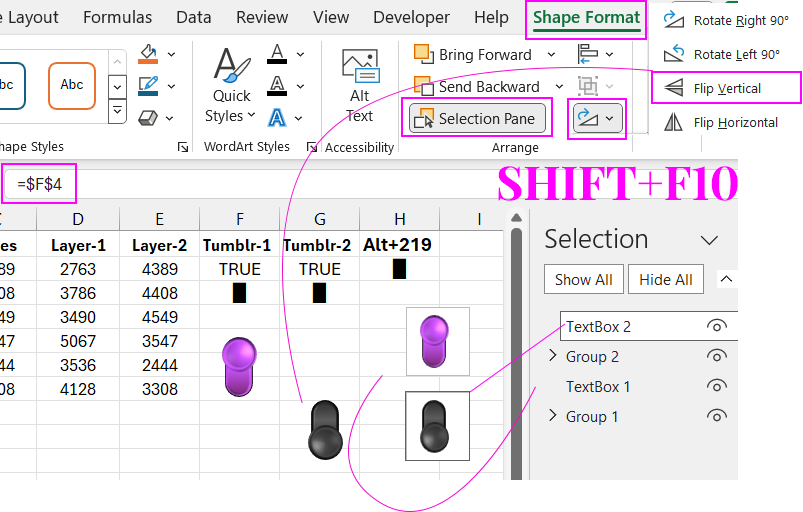
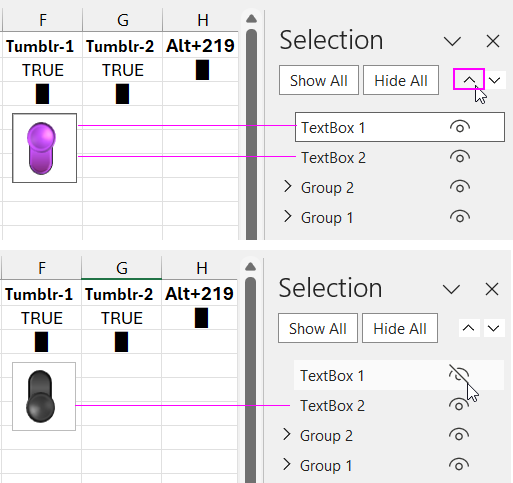
Моделируем внешний вид кнопки тумблера для состояния в режиме OFF. Аналогичным образом создаем еще одну группу фигур и текстовый объект, но уже с темными цветами. Важно отметить тот факт, что группа фигур выключенной кнопки должна быть перевернута на 180 градусов, а текстовый объект «TextBox 2» должен ссылаться на ячейку $F$4 с обратной формулой. Для этого выберите инструмент из дополнительной вкладки главного меню «Shape Format» - «Arrange» - «Rotate Objects» - «Flip Vertical».

Таким образом у нас имеются два кадра анимации для разных состояний переключателя. Что нам следует сделать дальше?
Необходимо два текстовых объекта наложить друг на друга так чтобы второй созданный текстовый объект «TextBox 2» был расположен под первым текстовым объектом «TextBox 1» на нижнем слое. Для этого используем в дополнительном окне «Shape Format» - «Arrange» - «Selection Pane» - «Selection» кнопки со стрелками вверх и вниз для управления порядком расположения объектов по уровням планов. На первом плане всегда должна быть кнопка во включенном состоянии.

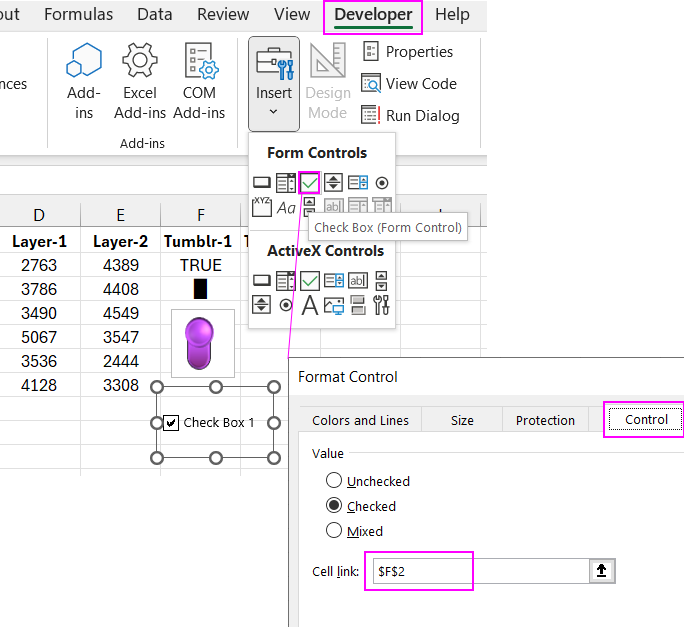
Теперь нам осталось лишь оживить анимацию с помощью изменения значения в ячейке F2 и формулы в ячейке F3. Чтобы изменять значение в ячейке F2 с TRUE на FALSE и обратно, воспользуемся стандартным инструментом Excel: «Developer» - «Controls» - «Insert» - «Check Box (Form Control)».

В появившемся окне «Format Control» переходим на вкладку «Control» и в поле ввода «Cell Link:» указываем ссылку на ячейку $F$2. При нажатии на объект «Check Box 1» значение в ячейке F2 будет автоматически изменяться с TRUE на FALSE и обратно.
Теперь накладываем объект «Check Box 1» на текстовые объекты и группируем все 3 объекта в одну группу. В результате получаем полноценную функциональную кнопку переключатель с эффектом анимации изменения состояния.
Аналогичным образом создаем второй переключатель с другим цветом другими ссылками на ячейки в текстовых объектах (G3 и G4) и «CheckBox» G2. У нас все получилось:

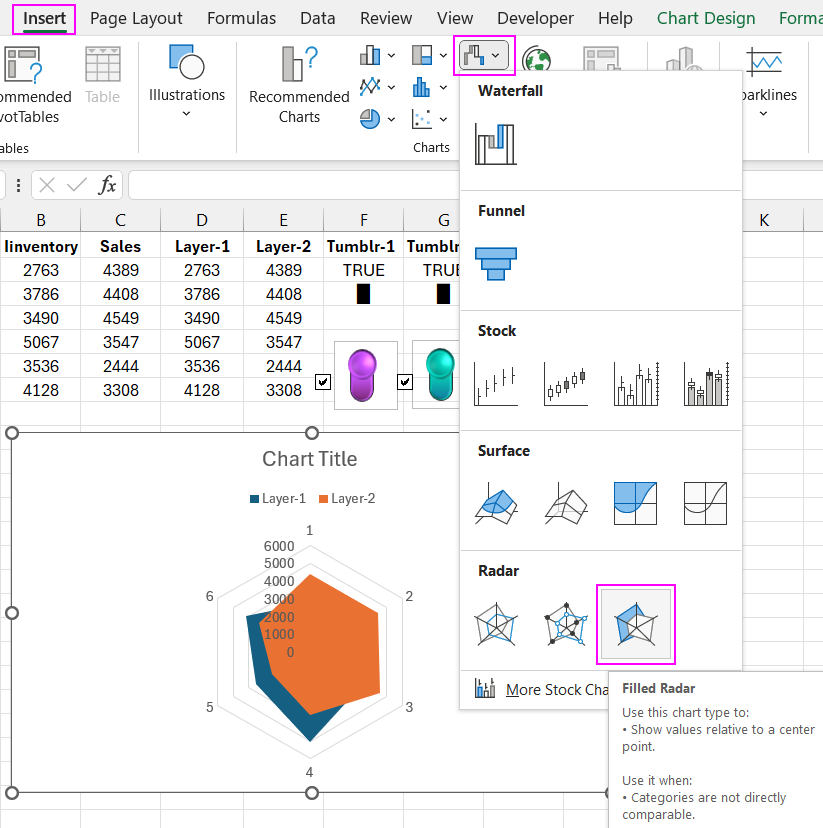
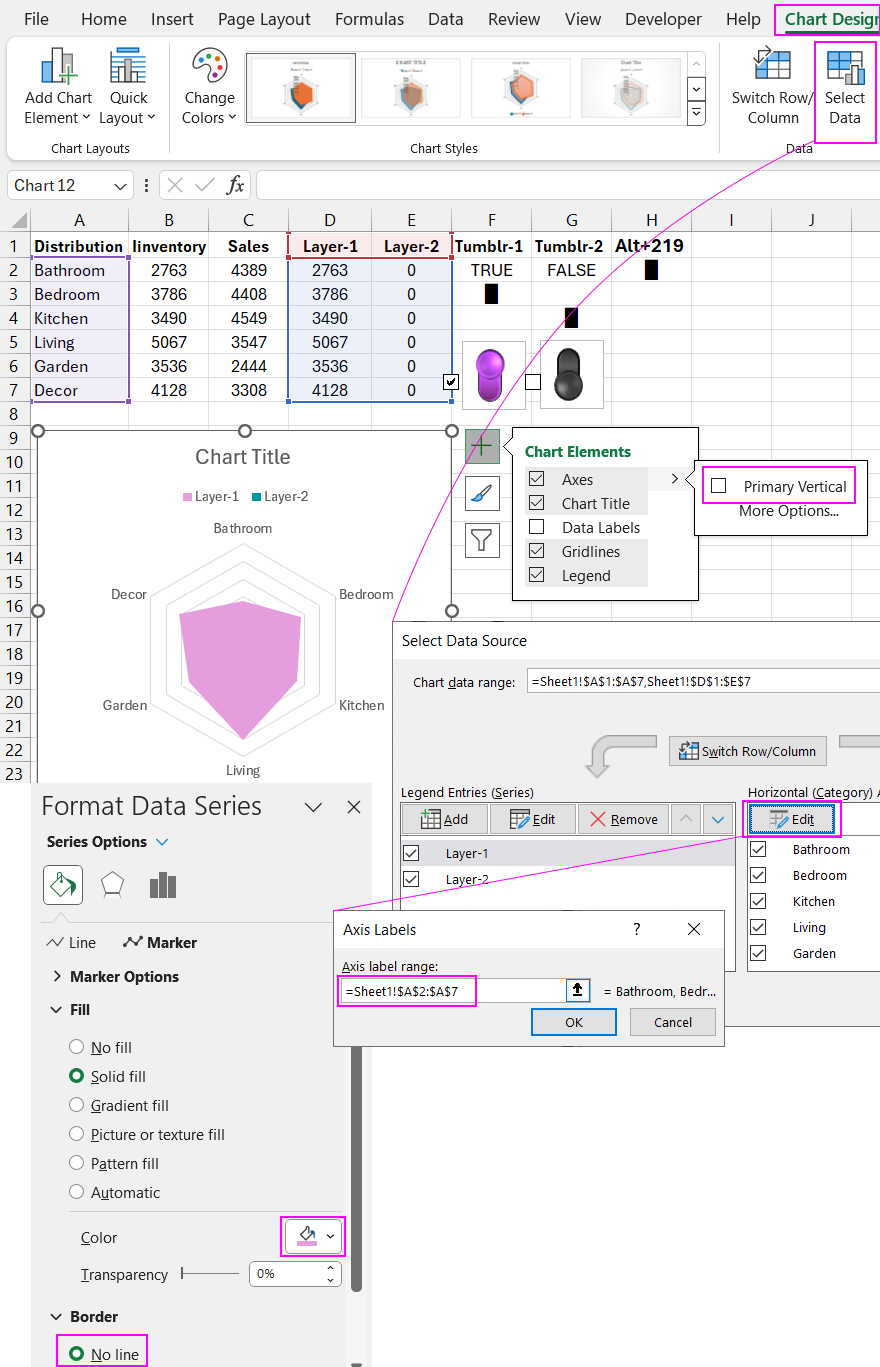
Теперь переходим к созданию чарта для презентации распределения значений по категориям. Выделите диапазон ячеек D1:E7, подготовленных специально как исходные данные чарта и выберите инструмент: «Insert» - «Charts» - «Waterfall» - «Radar» - «Filled Radar».

Далее необходимо сделать настройки внешнего вида чарта типа «Radar».

На рисунке выше наглядно показано, что при переключении одного из переключателей отключаются или включаются слои визуализации на чарте Radar. Далее можно создать динамический дизайн и эффективно использовать визуализацию данных в своих презентациях.
Стандартные инструменты MS Excel – это целое поле идей для раскрытия потенциала вашего воображения. Бесспорно есть определенные ограничения, но можно сделать многое. Далее в следующих статьях будем расширять возможности презентаций новыми решениями. Есть еще очень много идей и все их можно реализовать в Excel даже без использования макросов.
Например, можно создавать целые дашборды с интерактивными функциями как описано в этой статье:
 Дашборд для управления KPI планами в Excel.
Дашборд для управления KPI планами в Excel.

