Дизайн дашборда в стиле метро интерфейса для графиков в Excel
Несмотря на свою популярность стиль дизайна Metro был придуман еще в 2006-ом году дизайнерами из корпорации Microsoft. Источником вдохновения послужили знаки в системе перевозок King County Metro в городе Сиэтле, где находится штаб Microsoft. Из этого факта и следует его название (а не от слова метросексуальность, хотя оно здесь тоже уместно). Хоть и были попытки изменить данный стиль дизайна на другие названия: карточный дизайн, Modern UI или MDL (Microsoft design language) – первоначальное название осталось наиболее подходящим. Рассмотрим на конкретном примере чем полезен минималистичный, но очень информативный Метро стиль дизайна интерфейсов приложений для оформления визуализации данных диаграммами и графиками в Excel.
Дизайн визуализации данных для отчета Excel в стиле Метро
Главное преимущества данного стиля направления в области минималистичного дизайна – это высокая информативность. Минимум графики максимум информации. И здесь сразу же прослеживается прочная связь с инфографикой и визуализацией данных, принципы которых нацелены на гармоничное вложение максимум смысла в минимум графики. Хоть дизайн стиля Метро был разработан для создания юзабильного интерфейса приложений, он идеально подходит для оформления диаграмм и графиков.
Мы живем в эру переизбытка информации, объемы которой растут экспоненциально. По естественным причинам появились и активно набирают свою популярность инфографика и визуализация данных, которые помогают эффективно организовать и презентовать большие базы данных. А информативность и минимализм дизайна в стиле Метро идеально вписывается в общую картину ситуации. Визуальные отчеты Excel должны быть графически минималистичны, чтобы стать понятными и красивыми на вкус современного человека. Как говорил Микеланджело о создании своих шедевральных скульптурах: «Я просто беру камень и отсекаю все лишнее».
В основе дизайна в стиле Метро лежит плоская графика. Следовательно, это: яркие цвета, монохромные цвета и их комбинирование. Чтобы сразу понять, что такое плоская графика, вспомните японские аниме. Далее рассмотрим практическое применение плоской графики для информативной визуализации данных на графическом интерактивном отчете в Excel.
Обработка и подготовка структуры данных для визуализации в Excel
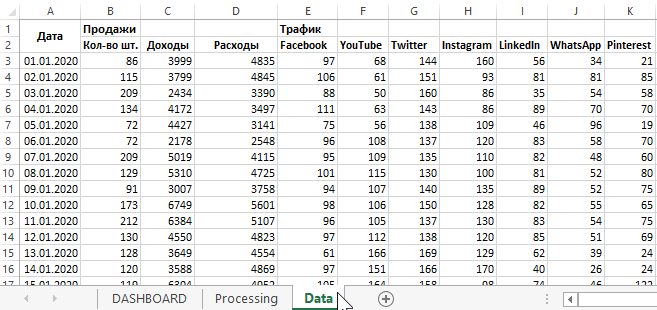
Для начала смоделируем ситуацию. Из ERP-системы обслуживания интернет магазина была экспортирована в файл Excel история продаж. Данная статистическая информация о деятельности магазина за 2020 год потребуется для создания презентабельного отчета с интерактивными возможностями с целью дальнейшего визуального анализа. На основе результатов анализа будет разрабатываться стратегия дальнейшего развития фирмы.
Краткое описание структуры экспортированных исходных данных для визуализации:
- Дата операций.
- Общее количество проданного товара в штуках.
- Суммы ежедневных доходов.
- Суммы ежедневных расходов.
- Источники ежедневного потока привлеченных клиентов (например, трафик из социальных сетей: Facebook, YouTube, Twitter, Instagram, LinkedIn, WhatsApp, Pinterest).

На основе полученных данных аналитикам следует представить информацию, чтобы узнать:
- Наиболее привлекательные источники трафика определенного номера недели в том или ином месяце.
- Динамику изменения количества продаж товаров за выбранную неделю выбранного месяца.
- Динамику изменения недельной маржи в текущем месяце.
- Динамическое изменение соотношения доходов и расходов относительно дней недели.
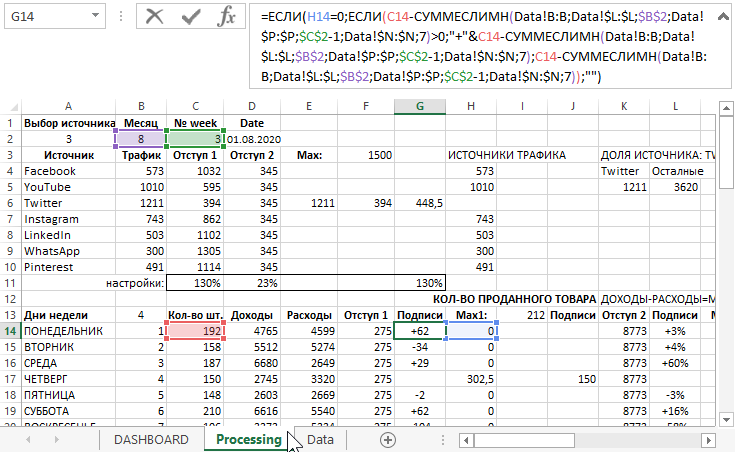
Чтобы получить вычисления на основе исходных данных и дать ответы на выше поставленные вопросы с помощью визуальной презентации используются специальные формулы Excel. Все они являются промежуточным этапом обработки и подготовки вывода числовой информации на экран в виде диаграмм и графиков. Поэтому находятся эти формулы на отдельном промежуточном листе «Processing»:

Именно на основе таблиц этого листа будут построены все диаграммы и графики для визуализации данных отчета по еженедельным продажам для каждого месяца.
Принципы работы дашборда в Excel
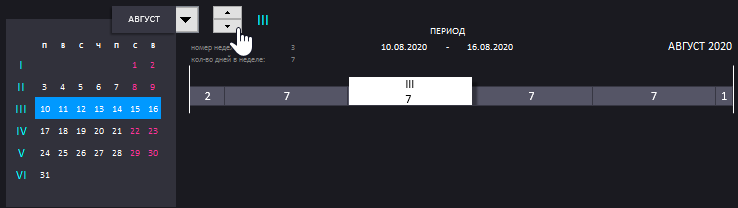
Так как данный отчет будет разбивать ежемесячную статистическую информацию по неделям, управление его календарем требует особого внимания. Для этого специально сделан интерактивный календарь разбивающий желаемые месяцы отдельно на полные и не полные недели. Сам календарь будет интерактивным элементом управления целого дашборда и ему будет выделен целый блок:

Принцип действия интерактивного календаря весьма прост. Из выпадающего списка выбираем желаемый месяц. А с помощью переключателя переключаемся между полными и неполными неделями выбранного месяца. Всего в месяце может быть от 4-х до 6-ти недель с неполными включительно. Все зависит с которого дня недели начинается месяц и сколько дней в этом же месяце.
С левой стороны блока визуализируется диапазон выбранных дней в виде синего прямоугольника на календаре. Подобный по принципу создания, но с более широким функционалом календарь был использован в другом дашборде:
Справой стороны находится шкала, которая визуализирует ту же самую информацию только другим методом. Римские числа на курсоре шкалы указывают на порядковый номер выбранной недели в месяце. Арабские числа на всех блоках шкалы – это количество дней в неделе. Если меньше чем 7 – значит это неполная неделя. Каждый блок на шкале представляет собой неделю, а его длина – это доля недели в днях по отношению к целому месяцу.
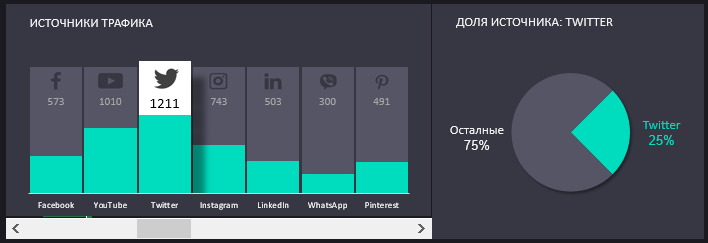
Следующий блок «ИСТОЧНИКИ ТРАФИКА» состоит из столбчатой гистограммы и диаграммы:

На гистограмме мы визуально наблюдаем еженедельный рейтинг популярности источника по привлечению клиентов в интернет-магазин. Гистограмма интерактивная и обладает своим собственным курсором, управляемым под элементом управления – горизонтальной полосой прокрутки. При выборе курсором одного из источника на гистограмме в правой части блока на диаграмме мы анализируем долю этого же источника по отношению к суммарной доли остальных источников посетителей магазина из соцсетей.
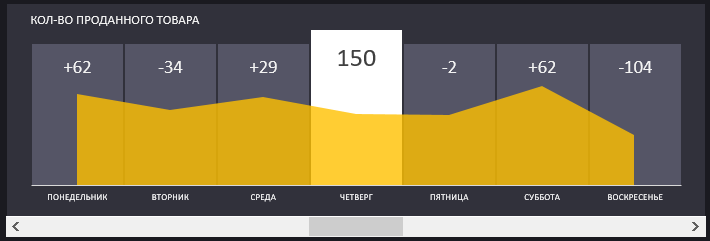
Переходим к следующему блоку, название которого говорит само за себя «КОЛ-ВО ПРОДАННОГО ТОВАРА»:

В этом блоке мы отслеживаем динамику изменения количества продаж товаров по шуткам. Блок также является интерактивным и умеет под управлением элемента взаимодействовать с пользователем дашборда. Также у него имеется свой курсор, который отображает фактическое количество проданного товара на текущий день недели по состоянию на соответственную дату дня относительно выбранной недели на интерактивном календаре. Остальные числа — это уровень изменения динамики количественных продаж относительно предыдущего дня. График с областями наглядно визуализирует эти изменения.
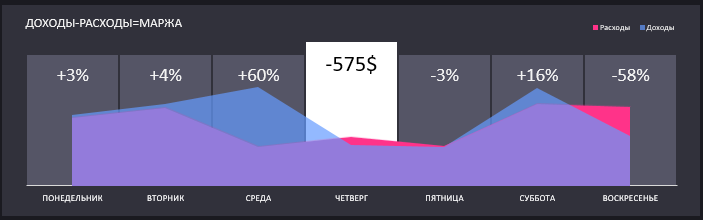
И наконец последний блок еще более информирует свое содержимое в названии «ДОХОДЫ-РАСХОДЫ=МАРЖА»:

Данный блок хоть и является интерактивным, но не имеет собственного автономного элемента управления. Он управляется с помощью предыдущего блока.
Число на управляемом курсоре отображает сумму разницы доходов и расходов фирмы в этот день недели по состоянию на выбранный учетный период интерактивным календарем. Остальные числа отображают маржу в процентах. Сама маржа вычисляется по формуле:
(Доходы-Расходы)/Доходы=Маржа
Подробнее о расчетах маржи и чем она отличается от формулы расчета наценки читайте здесь: Как посчитать маржу и наценку в Excel.
Синий и алый графики с накоплением, визуализируют изменение ежедневных уровней доходов и расходов. А также с помощью правильно подобранных цветов позволяют экспонировать те дни где расходы превышают доходы.
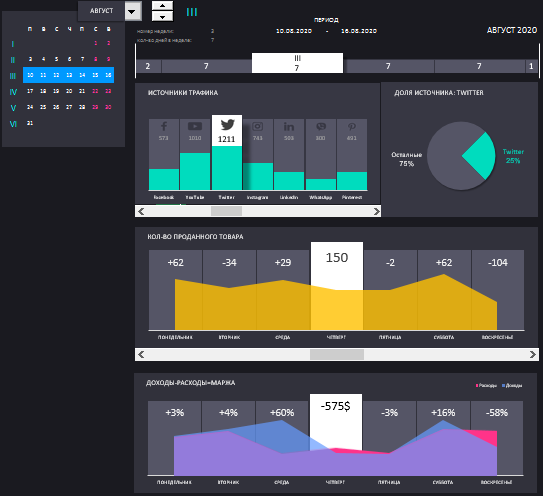
Вместе все блоки гармонично объединяются в один дашборд для визуального анализа отчета еженедельных продаж в интернет-магазине:

 Скачать дашборд с дизайном метро стиль в Excel
Скачать дашборд с дизайном метро стиль в Excel
Данный шаблон дашборда можно использовать для своих исходных значений таких же показателей заполнив ними первые 11 столбцов на листе «Data». Важно отметить что данный шаблон абсолютно не использует макросы. А его интерактивность обеспечена лишь только формулами и стандартными элементами управления Excel, которые доступны на вкладке «РАЗРАБОТЧИК»-«Элементы управления»-«Вставить». Вы имеете полную возможность самостоятельно редактировать шаблон и все эго элементы под свои потребности. Достаточно лишь скачать дашборд по ссылке, указанной выше.
 Интерактивный календарь с визуализацией периодов данных в Excel.
Интерактивный календарь с визуализацией периодов данных в Excel.